本教程支持最新的serverless-cloud-framework、以及最新的vue3.x。
Serverless试看教程:https://www.bilibili.com/video/BV12h411Q7wz
购买此教程: 送价值158元的Nodejs高并发微服务实战教程:https://www.itying.com/goods-1174.html
购买此教程: 送价值158元的Docker+Swarm+K8s云原生教程:https://www.itying.com/goods-1155.html
购买此教程: 送价值98元的Nodejs+Express车展项目:https://www.itying.com/goods-1145.html
购买此教程: 送价值58元的GraphQl视频教程:https://www.itying.com/goods-1061.html
课程介绍:
云开发(CloudBase)是云端一体化的后端云服务 ,采用 serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。
云开发Serverless是一个无服务的架构,正在改变未来软件的开发模式和流程,Serverless正在吞食架构师的职位。Egg.js是阿里旗下的开源Nodejs框架,它为企业级框架而生,阿里旗下的蚂蚁金服,天猫,UCWeb,村淘,神马等产品都是在Egg.js基础之上扩展的,Egg.js还在继续维护,2023年6月19官方发布了 Egg 3.17.0。Vue是国内使用量最大的前端单页面框架。
本教程的内容包括:一、Serverless架构入门实战 二、Egg.js基础、Mysql基础、Egg.js+Mysql RBAC后台管理系统实战 、Egg.js RestFull Api 、Egg.js JWT接口权限验证 、Egg Socket.io无刷新更新数据、Egg微信 支付宝支付 三、Vue3基础、Vue3无人点餐实战、Vue3打印小票、Vue3 Socket.io、微信Jssdk(扫码、拍照、微信支付) 四、Egg.js+Mysql的项目部署到Serverless服务器,Vue项目实战部署到Serverless BAAS对象存储中... 。往下拉有详细目录介绍以及项目截图。
Serverless又名无服务器,所谓无服务器并非是说不需要依赖和依靠服务器等资源,而是开发者再也不用过多考虑服务器的问题,可以更专注在产品代码上。
Serverless是在容器技术(docker)、微服务技术(servermesh)的技术上发展起来的,强调的是后端服务与服务器函数服务的结合与提供,它有两大核心技术:BAAS(backendas a service)、FAAS(functionas a service)。
Serverless Framework Github Star数量已经超过40K,每周下载量有上百万。
Serverless 正在改变未来软件开发的模式和流程
Serverless攻城师的薪资
Egg.js是《阿里旗下产品》基于Node.js 和 Koa的一个Nodejs的企业级应用开发框架,它可以帮助开发团队及开发人员降低开发和维护成本。虽然Express和Koa 是 Node.js 社区广泛使用的框架,它们简单且扩展性强,非常适合做个人项目,但由于框架本身缺少约定,标准的 MVC 模型会有各种千奇百怪的写法。Egg.js则是按照约定进行开发,奉行『约定优于配置』,具备提供基于Egg定制上层框架的能力、高度可扩展的插件机制、内置多进程管理、基于Koa开发,性能优异、框架稳定,测试覆盖率高、渐进式开发、开发成本和维护成本低等特点。它类似于 Ruby 的 Ruby On Rails、Python 的 Django、Php 的 Laravel,是一款值得深入研究的框架。阿里旗下的蚂蚁金服,天猫,UCWeb,村淘,神马等产品都是在Egg.js基础之上扩展的。
Vue是国内使用量最大的前端单页面框架,本教程包括H5 M站布局(rem、sass)、Vue3基础、Vue+Ts、Vuex、Vue+Sass、Vue+Socket.io(多人无刷新同步订单)、微信Jssdk(扫码、拍照、微信支付)、(vue+小票打印机)、Vue支付宝支付、Vue微信支付,由浅入深,循序渐进。
学前须知:
1.教程类型:本视频为赞助类型视频,赞助后可以看《serverless+Egg.js+Vue3.x打造全栈无人点餐 无人收银系统》全部教程。
2.必备基础:学习此套《serverless+Egg.js+Vue3.x打造全栈无人点餐 无人收银系统》视频教程之前须具备Html、 Css、 Js、 Es6、 Nodejs基础。(备注:没有这些基础不要拍哦,不然可能听不懂)
3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。
4.学习环境:本视频教程只支持win xp和win7 win8 win10 win11 以及苹果mac电脑,不支持虚拟机系统。 (备注:只有linux系统的同学不要拍哦)
5.赠送教程: 不会Nodejs、Koa基础的同学请先学习对应的基础教程,然后再学此教程。大地老师Nodejs 、Koa入门基础视频教程均为免费教程(下载地址:https://www.itying.com/goods-240.html)。
6.涉及项目:Serverless架构、Egg.js无人点餐 后台管理系统、Egg.js Restfull Api、Vue3.x无人点餐系统
7.配套资源:视频+课件+源码+赞助交流群。
8.关于售后:本教程主要包含的内容是 视频+课件 +源码 ,关于教程中问题万一解决不了可以联系我们获取技术支持。教程外问题不提供技术支持,不看教程者不提供技术支持。购买教程2年后还没有学完教程者可以继续在以前的电脑学习本教程,但是2年后会终止任何形式的售后。
知识点大纲:
教程部分目录截图展示:
ServerLess架构教程目录介绍(9讲已完结):
01、Serverless架构下的Egg.js+Mysql+Vue无人点餐无人收银全栈项目介绍(14分12秒)
02、初识Serverless、三分钟搭建部署自己的ServerLess应用(23分41秒)
一、 什么是Serverless
二、 为什么要学Serverless
三、 Serverless的能力
四、 Serverless的厂商
五、 三分钟搭建部署我们的serverless应用
03、Serverless的组成Fass Bass 、Serverless开发流程、WebIDE创建云函数实践(24分30秒)
一、 Serverless 组成
二、 Serverless 开发流程
三、 WebIDE创建云函数实践
04、Serverless Framework 介绍、Vscode插件配置、Serverless Cli配置、创建 发布 调试 部署应用(32分58秒)
一、Serverless Framework简介、应用场景
二、WebClient中通过应用模板创建云函数
三、Vscode中使用插件创建编写云函数
四、Serverless Cli创建编写应用
05、Serverless 中部署Express、Koa、Egg.js项目、配置静态资源、安装项目依赖、本地调试(38分59秒)
一、Serverless Cli创建部署应用
二、Serverless 中部署Express、配置静态资源、安装项目依赖
三、Serverless 中部署Koa、配置静态资源、安装项目依赖
四、Serverless 中部署eggjs
06、Serverless中部署Vue React Angular项目、Serverless BaaS 对象云存储Cos(27分26秒)
07、Serverless中使用Nodejs操作Mysql、Mongodb数据库、以及配置 VPC 私有网络(24分1秒)
一、云函数接入数据库
二、Nodejs Serverless中操作Mysql
三、Nodejs Serverless中操作Mongodb
四、Vpc私有网络配置
08、Serverless BaaS 对象云存储Cos介绍、Nodejs操作Cos、Nodejs在Serverless中实现图片上传到Cos中(28分41秒)
一、对象云存储Cos介绍
二、Nodejs操作Cos
三、Express在Serverless中实现图片上传到Cos中
四、 Serverless文件上传到对象存储注意事项
09、Serverless、Cos中配置域名访问以及serverless中配置https访问(24分18秒)
一、 Serverless中配置域名访问
二、 Serverless中配置https访问
三、 Cos中配置域名
Egg.js无人点餐后台管理系统教程目录介绍(已更新65讲 已完结)
01、Egg.js的介绍、egg.js环境搭建、创建 运行egg项目(14分12秒)
一、 Egg.js 是什么?
二、 Egg.js的特性
三、 Egg.js在阿里的地位。
四、 Egg.js的历史?
五、 学习Egg前的必备基础。
六、 Egg快速入门、搭建环境、创建项目。
02、Egg.js 目录结构介绍 、定义controller以及配置路由、Egg目录约定规范、Vscode+Egg开发工具配置(20分48秒)
一、 Egg.js目录结构介绍
二、 Egg.js 目录约定规范
三、 Vscode+Egg开发工具配置
03、Egg路由(router.js)、get传值、动态路由(controller)、 静态资源(view) egg-view-ejs(18分31秒)
一、 Egg路由配置
二、 获取Get传值以及动态路由的值
三、 egg.js模板引擎获egg-view-ejs
04、Egg静态资源 (view)、控制器(controller) 和 数据模型Model(Service) 和配置文件(config)
一、 Egg.js中的静态资源 (view)
二、 Egg.js中的控制器(controller)
三、 Egg.js中的服务(Service)
四、 Egg.js中的配置(config)
05、Egg.js《小小爬虫系统》抓取Api接口数据实现一个新闻系统(30分)
一、 创建小小爬虫系统项目
二、 配置项目路由(router.js)
四、 配置项目控制器(controller)
三、 配置Egg.js中的服务(Service)
四、 配置ejs模板引擎(config、插件)
五、 配置config公共的url地址
六、 路由(router.js) 控制器(controller) 配置(config) 服务(service) 实现爬取接口实现小小新闻系统
06、Egg.js 教程 egg.js框架扩展(extend) 解析《小小爬虫系统》中日期(22分57秒)
一、 Egg.js 框架扩展(extend)
二、 Egg.js(extend)扩展application
三、 Egg.js(extend)扩展Context
四、 Egg.js(extend)扩展Request
五、 Egg.js(extend)扩展Response
六、 Egg.js(extend)扩展Helper 解析《小小爬虫系统》中日期
07、Egg中间件(middleware)让我们的《小小爬虫系统新闻站点》,禁止指定ip的访问(24分30秒)
一、 Egg.js 中间件(middleware)入门
二、 Egg.js 中间件(middleware)实现禁止指定ip的访问 爬虫系统
08、Egg Post提交数据、Egg安全机制 CSRF 的防范、以及配置模板全局变量(14分22秒)
一、 Egg安全机制 CSRF 的防范
二、 Egg Post提交数据
三、 Egg 配置模板全局变量
09、Egg Cookie的使用、 Cookie的配置 、设置中文Cookie (25分32秒)
一、 Cookie简介
二、 Egg.js中Cookie的设置和获取
三、 Egg.js中Cookie参数options
四、 Egg.js中设置中文Cookie
10、Egg Session的使用 以及 Session的配置(20分51秒)
一、Session简单介绍
二、Session的工作流程
三、Egg.js中session的使用
四、Session在config.default.js中的配置
五、Cookie和Session区别
11、【中间件进阶】-router.js中使用中间件、框架默认中间件、egg中使用Koa中间件 koa-compress实现网页gizp压缩(上-34分29秒)
一、定义一个中间件在应用中使用中间件
二、在router.js路由中使用中间件
三、框架默认中间件的配置
四、Egg.js中使用koa的中间件 (规范的Koa 的中间件)
五、Egg.js中使用koa的中间件 (非规范的 Koa 中间件)
六、Egg.js中间件的通用配置
12、【中间件进阶】-中间件的通用配置 Egg.js控制器(controller)分组(中)(12分54秒)
一、定义一个中间件在应用中使用中间件
二、在router.js路由中使用中间件
三、框架默认中间件的配置
四、Egg.js中使用koa的中间件 (规范的Koa 的中间件)
五、Egg.js中使用koa的中间件 (非规范的 Koa 中间件)
六、Egg.js中间件的通用配置
13、【中间件进阶】-中间件的通用配置 Egg.js控制器(controller)分组(下)(21分43秒)
一、定义一个中间件在应用中使用中间件
二、在router.js路由中使用中间件
三、框架默认中间件的配置
四、Egg.js中使用koa的中间件 (规范的Koa 的中间件)
五、Egg.js中使用koa的中间件 (非规范的 Koa 中间件)
六、Egg.js中间件的通用配置
14、【路由进阶】Egg.js路由的几种写法、路由重定向、路由分组(路由映射) (23分36秒)
一、路由的几种写法
二、路由重定向
三、路由分组(路由映射
15、【控制器进阶】 Egg.js控制器基类BaseController(定义公共成功 失败跳转页面)、控制器兼容写法(18分1秒)
一、Egg.js控制器基类BaseControlle
二、BaseControlle定义操作成功失败页面自动跳转
三、 Egg.js控制器ctx兼容写法(不推荐使用,只是为了兼容)
16、【定时任务】 Egg.js定时任务 、以及定时任务结合egg curl、cheerio模块实现类似360的网站监控功能(上)(18分1s)
一、定时任务的几种写法
二、定时任务调用service
17、【定时任务】Egg.js 定时任务 、以及定时任务结合egg curl、cheerio模块实现类似360的网站监控功能(下)(18分13秒)
一、定时任务结合egg curl定时获取数据
二、cheerio模块的使用
三、定时任务结合cheerio模块解析数据实现网站监控功能
18、【Eggjs+Mysql】Mysql数据库安装、Navicat可视化工具安装(13分18秒)
19、【Eggjs+Mysql】连接Mysql、Mysql数据库表的增、删、改、查(38分42秒)
20、【Eggjs+Mysql】MySQL字段类型、 查询语句详解 IN OR AND BETWEEN、 分组函数、别名(31分52秒)
21、【Eggjs+Mysql】数据库表之间的关系 、Mysql中的关联查询(内连接,外连接,自连接)(36分5秒)
22、【Eggjs+Mysql】Mysql索引 海量数据查询优化(21分22秒)
23、【Eggjs+Mysql】Mysql事务transaction 与 锁定lock 视频(15分8秒)
24、【Eggjs+Mysql】egg.js中使用egg-mysql操作mysql数据库 egg-mysql事务[专题](32分48秒)
一、egg-mysql插件的安装配置
二、egg-mysql的增删改查
三、egg-mysql执行sql语句
四、egg-mysql中使用mysql事务
25、【Sequelize】Egg中使用Sequelize ORM框架操作Mysql、MSSQL 数据库-增删改查(上)27分25秒
一、 Sequelize简介
二、 Sequelize 操作Mysql数据库
三、 Sequelize 操作Mysql实现增删改查
26、【Sequelize】 Egg中使用Sequelize ORM框架操作Mysql-进行关联查询(下)(25分29秒)
一、1对1 hasOne 或者 belongsTo
二、1对多 hasMany
三、多对多 belongsToMany
27、Egg.js无人点餐项目功能介绍 创建基于Serverless的Egg项目 配置(控制器、 路由、视图)(27分54秒)
一、 Egg.js无人点餐项目功能介绍
二、 创建基于Serverless的Egg项目
三、 配置(控制器、 路由、视图)
28、基于Serverless的Eggjs后台管理系统 静态页面渲染、配置后台管理系统局部刷新架构(28分51秒)
一、 静态页面嵌套、view视图分组、view视图模块化
二、 配置局部刷新架构
29、基于Serverless的Eggjs后台管理系统配置Session、创建tools.js 服务、通过svg-captcha生成验证码(25分56秒)
一、 基于Serverless的Egg.js后台管理系统配置Session
二、 Serverless冷启动 热启动
三、 配置session
四、 svg-captcha生成验证码
30、基于Serverless的Eggjs后台管理系统 中间件权限判断、获取登录的用户信息(21分51秒)
一、 配置中间件判断权限
二、 获取登录的用户信息
31、 基于Serverless的Eggjs后台管理系统 登录功能(权限判断、Md5、Mysql Sequelize数据库配置)(25分54秒)
一、Sequelize 操作Mysql数据库配置 实现增删改查
二、Md5模块加密密码
三、查询数据库实现用户登录
32、 创建基类base.js、配置公共的成功失败页面、配置可以修改的后台地址、退出登录(29分41秒)
一、 创建基类base.js、配置公共的成功失败页面
二、 配置可修改的后台地址以
三、退出登录
33、 RBAC介绍 以及实现流程(7分45秒)
一、 RBAC权限管理功能演示
二、 RBAC实现流程
三、 用户RBAC权限管理树形图
四、权限控制相关的数据库表
34、RBAC权限管理 - 角色列表、角色增加、角色修改、角色删除(34分40秒)
35、 RBAC权限管理 - 用户列表、用户增加、 用户角色关联(上)(27分4秒)
36、 RBAC权限管理 - 修改管理员、删除管理员、管理员和角色关联(下)(23分9秒)
37、 RBAC权限管理 -权限的增删改查 Mysql权限表和权限表自关联(上)(34分2秒)
38、 RBAC权限管理 -权限的增删改查 Mysql权限表和权限表自关联(下)(22分27秒)
39、 RBAC权限管理 -角色和权限关联 角色授权(上)(27分28秒)
40、 RBAC权限管理 -角色和权限关联 角色授权 选中角色对应权限(下)(18分47秒)
41、 RBAC权限管理 -根据当前登录账户角色的权限动态显示左侧菜单(17分42秒)
42、 RBAC权限管理-判断当前登录用户的权限 、没有权限访问则拒绝(22分41秒)
43、基于Serverless的Eggjs后台管理系统helper.js扩展格式化日期的方法、删除数据弹出确认提示、根据浏览器调整右侧区域高度(16分54秒)
44、基于Serverless的Egg无人点餐系统 后台菜品分类的增删改查(17分39秒)
45、Egg.js上传图片到本地 单文件以及多文件上传(25分30秒)
一、Egg中上传单个文件
二、Egg中上传多个文件
46、Egg.js上传图片到本地 封装按照日期存储图片的方法(17分9秒)
47、基于Serverless的Eggjs上传图片到对象存储COS中以及按照日期存储图片Egg项目发布到serverless以及数据库迁移(32分)
一、Egg上传图片到对象存储
二、本地数据库迁移到远程服务器
三、egg发布到serverless配置以及serverless中上传图片到对象存储
48、基于Serverless的Egg无人点餐系统 菜品详情调用富文本编辑器 wysiwyg-editor(17分24秒)
一、wysiwyg-editor官方文档
二、Nodejs 中使用wysiwyg-editor
三、Eggjs中汉化wysiwyg-editor
四、wysiwyg-editor 去掉版权
五、Eggjs中自定义wysiwyg-editor 的导航条
49、基于Serverless的Egg无人点餐系统 wysiwyg-editor实现图片上传以及Config中配置csrf安全验证
一、Egg.js中配置wysiwyg-editor上传图片
二、Egg.js中配置针对一些地址关闭csrf安全验证
50、基于Serverless的Egg无人点餐系统 后台菜品的增删改查--增加 显示 关联查询(1)(28分58秒)
51、基于Serverless的Egg无人点餐系统 后台菜品的增删改查--修改 删除(2)(28分58秒)
52、基于Serverless的Egg无人点餐系统 封装公共方法通过Ajax请求api接口 异步改变数据状态(24分28秒)
一、封装公共方法通过Ajax请求api接口
二、异步改变数据状态
53、基于Serverless的Egg无人点餐系统 菜品分页以及修改数据后返回到上一页(32分30秒)
一、菜品分页
二、改数据后返回到上一页
54、基于Serverless的Egg无人点餐系统 桌号的增删改查(16分21秒)
55、使用qr-image生成桌号二维码以及使用node-canvas加水印合成图片二维码(41分15秒)
一、qr-image生成桌号二维码
二、node-canvas的使用
三、node-canvas合成图片
四、node-canvas增加水印
56、使用qr-image生成桌号二维码以及使用 html5 Canvas加水印合成图片二维码(10分46秒)
一、qr-image生成桌号二维码
二、html5 canvas的使用
三、html5 canvas合成图片
四、html5 canvas增加水印
57、基于Serverless的Egg无人点餐系统 系统设置 multipart默认数量限制(26分49秒)
一、无人点餐系统设置
二、修改multipart默认数量限制
58、【RESTful Api】Eggjs为Vue Angualr提供api接口 前后端分离RESTful API 设计指南 路由分组(24分11秒)
一、 RESTful API 设计指南
二、 路由分组
三、 Egg中通过 egg-cors配置服务器端允许跨域
59、【RESTful Api】 菜品列表 菜品详情Api接口设计 指定字段查询 排序 关联查询排序(19分33秒)
一、菜品分类和菜品列表管理查询以及菜品详情Api接口设计
二、 sequelize关联查询 自定数据返回的字段
三、 sequelize关联查询 排序
四、 Egg中通过egg-cors配置服务器端允许跨域
60、【RESTful Api】购物车相关接口设计 增加购物车 购物车列表 更新购物车 统计数量(31分10秒)
一、购物车列表Api接口制作
二、加入购物车Api接口制作
三、增加购物车数量Api接口制作
四、减少购物车数量Api接口制作
五、获取桌子对应的购物车数量接口制作
61、【RESTful Api】获取口味列表 增加用餐人数 修改用餐人数(18分19秒)
一、获取口味信息
二、增加/修改用户用餐信息
三、获取用户用餐信息
62、【RESTful Api】order表和order_items关联以及提交订单 获取订单(36分44秒)
一、order和order_items关联
二、提交订单
三、获取订单
63、【RESTful Api】JWT教程_Nodejs+Vue+React基于JWT的权限验证视频教程(51分39秒)
一、 关于接口的安全验证
二、 关于 JWT
三、 Nodejs 中使用 JWT 实现接口的安全验证
四、 Vue React Angular 使用 Axios 访问基于 Jwt 的接口
五、 关于 Jwt 的一些问题
64、【RESTful Api】egg-jwt 实现接口权限验证 Vue请求接口携带token
一、 egg-jwt的使用
二、 vue请求接口携带token
65、 Egg无人点餐项目发布到serverless服务器 迁移数据库 配置私有网络 配置https域名(16分9秒)
一、 本地Mysql数据库迁移到远程服务器
二、 Egg项目发布到ServerLess
三、 私有网络配置
四、 https域名配置
Vue基础教程目录介绍(已完结34讲)
01、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue3.x目录结构(17分41秒)
一、Vue3.x介绍
二、通过Vue-cli创建我们的项目
三、通过Vite脚手架创建我们的项目
四、Vue3.x 目录结构介绍
五、Vue3.x 开发工具以及插件配置
02、Vue3.x绑定数据、绑定html、绑定属性、循环数据(30分24秒)
一、Vue3.x定义数据绑定数据
二、v-html绑定html
三、v-bind绑定属性
四、v-bind动态参数
五、v-for循环数组
六、v-for循环对象
03、Vue3.x中的事件方法入门、模板语法模板中类和样式绑定(29分50秒)
一、Vue3.x中的事件方法入门
二、v-bind绑定Class
三、v-bind:style 绑定内联样式
04、Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符(24分34秒)
一、监听事件
二、定义方法 执行方法 获取数据 改变数据
三、方法传值、方法的相互调用
四、事件对象
五、多事件处理程序
六、事件修饰符
七、按键修饰符
05、Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能(26分13秒)一、监听事件
二、定义方法 执行方法 获取数据 改变数据
三、方法传值、方法的相互调用
四、事件对象
五、多事件处理程序
六、事件修饰符
七、按键修饰符
06、Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听(33分9秒)
一、Vue3.x模板中使用JavaScript表达式
二、 v-if v-else v-else-if v-show
三、计算属性
四、计算属性实现数据的筛选
五、watch监听数据变化
07、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能【前面知识综合练习】(17分42秒)
一、Vue3.x中集成Sass/scsss
二、template标签的使用
三、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
08、Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化(13分21秒)
一、Vue3.x中的模块化以及封装Storage
二、 Storage实现todolist 待办事项 已经完成的持久化
09、Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用(15分29秒)
10、Vue3.x父组件给子组件传值、Props、Props验证、单向数据流(26分12秒)
一、Vue3.x父子组件介绍
二、父组件给子组件传值
三、子组件通过Props接收父组件的数据
四、Props验证
五、单向数据流
11、Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法(15分8秒)
一、Vue3.x父组件通过$refs主动获取子组件的数据和执行子组件方法
二、子组件主动$parent获取父组件的数据和执行父组件方法
12、Vue3.x组件自定义事件 以及mitt 实现非父子组件传值(24分48秒)
一、Vue3.x组件自定义事件
二、Vue3.x组件自定义事件实现子组件给父组件传值
三、Vue3.x组件自定义事件验证
四、vue3.x第三方插件mitt 实现非父子组件传值
13、Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承(30分30秒)
一、自定义组件使用`v-model`实现双休数据绑定
二、自定义组件slots
三、Prop 的Attribute 继承
四、禁用 Attribute 继承
14、Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换(27分28秒)
一、Vue3.x中组件的生命周期函数
二、动态组件 keep-alive
三、this.$nextTick的使用
四、Vue实现Tab切换
15、Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索(33分29秒)
一、Vue3.x中全局绑定属性
二、Vue3.x全局绑定Axios Storage
三、使用Axios和fetchJsonp请求真实api接口数据
四、调用百度真实api接口实现百度搜索、以及函数防抖
16、Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin(16分43秒)
一、Vue3.x中的Mixin
二、Mixin实现组件功能的复用
三、全局配置Mixin
17、Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件(19分42秒)
一、Vue3.x Teleport
二、使用Teleport自定义一个模态对话框的组件
18、【Composition Api】Vue3.x Composition API setup ref reactive toRefs 详解(上)(23分8秒)
19、【Composition Api】Vue3.x Composition API setup ref reactive toRefs computed watch watchEffect lifecycle详解(下)(35分19秒)
20、【Composition Api】Vue3.x Composition API 以及 Provider Inject(18分46秒)
21、【Vue3+Typescript】Vue3.x中集成Typescript 使用Typescript(上)(24分16秒)
22、【Vue3+Typescript】Vue3.x Composition API中使用Typescript(下)(22分2秒)
23、【Vue-Router】Vue3.x中的路由 路由配置(1)(15分37秒)
24、【Vue-Router】Vue3.x中的路由 vue动态路由 get传值 js跳转路由(18分30秒)
25、【Vue-Router】Vue3.x中的路由 路由模式、命名路由、路由重定向、路由别名(20分9秒)
26、【Vue-Router】Vue3.x中的路由 路由嵌套 父子路由(18分54秒)
27、【Vuex】Vuex 的使用 State、 Mutation 、mapState 实现多个页面共享状态(27分4秒)
28、【Vuex】Vuex 中的 State Mutation Getters mapGetters Actions Modules(33分51秒)
29、【Vuex】Vuex 结合 Composition AP的使用(16分33秒)
30、【Vuex】Vuex Composition AP和非Composition AP中结合Typescript的使用(17分51秒)
31、【Vue+Antd】Vue3.x UI框架ant-design 组件库介绍 安装 使用(19分43秒)
32、【Vue+Antd】Vue3.x UI框架ant-design Layout布局 、路由配置、栅格系统实现Bootstrap官网首页布局(25分14秒)
33、【Vue+Antd】Vue3.x UI框架ant-design input raido select checkbox 日期DatePicker的使用(29分45秒)
34、【Vue+Antd】Vue3.x UI框架ant-design Upload上传组件结合Nodejs后端实现图片上传(29分18秒)
Vue无人点餐项目实战目录介绍(已完结36讲-完结)
第一讲 Vue项目功能分析、开发流程说明、搭建sass环境 配置公共静态页面
第二讲 Vue无人点餐无人收银系统 H5跨平台M站 开始页面制作
第三讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局
第四讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局 悬浮导航 以及点击弹出侧边栏动画
第五讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局 悬浮按钮制作
第六讲 Vue无人点餐无人收银跨平台M站 详情页面制作 以及加入购物车布局
第七讲 Vue+Vuex+Koa2+Socket.io无人点餐无人收银跨平台M站详情页面制作、 返回按钮、 以及热销榜、 搜你喜欢页面制作
第八讲 Vue无人点餐无人收银跨平台M站 购物车页面制作
第九讲 Vue+Vuex+Koa2+Socket.io无人点餐无人收银跨平台M站 购物车页面制作 没有数据页面 以及顾客最常点的菜
第十讲 Vue无人点餐无人收银跨平台M站 等待接单 订单页面制作
第十一讲 Vue 打造无人点餐 无人收银系统 创建项目 集成ts 集成sass 配置路由(20分54秒)
一、创建Vue3.x项目
二、Vue3.x项目中集成ts
三、Vue3.x项目中集成Sass
四、配置vue3无人点餐项目的路由
第十二讲 Vue 打造无人点餐 无人收银系统 重构写好的静态页面 并实现路由跳转(16分20秒)
第十三讲 Vue 打造无人点餐 无人收银系统 侧滑导航 以及定义公共的底部导航组件 并实现显示隐藏(14分23秒)
第十四讲 Vue3+Ts中全局绑定Axios请求接口获取JWT token信息、封装本地存储storage.ts、封装config.ts(25分7秒)
一、全局绑定Axios
二、请求接口传入Jwt Token
三、封装本地存储 以及全部绑定本地存储
四、封装config.ts以及全部绑定config
第十五讲 起始页、首页分类、首页菜品、详情页面数据渲染(23分57秒)
第十六讲 获取桌号、购物车数量加减、选择菜品加入购物车、获取购物车数量(16分38秒)
第十七讲 购物车列表制作以及购物车数量增加减少(17分33秒)
第十八讲 Vue打造无人点餐 无人收银系统 选择用餐人数、$nextTick 获取更新后的DOM、 备注口味信息 保存用餐人数(29分53秒)
第十九讲 Vue打造无人点餐 无人收银系统 购物车页面渲染用餐人数、计算总价、修改用餐人数(27分17秒)
第二十讲 Vue打造无人点餐 无人收银系统 Socket.io同步购物车数据的实现逻辑(7分1秒)4
第二十一讲【Socket.io拓展】Nodejs+Express 结合 socket.io的使用(16分26秒)
第二十二讲【Socket.io拓展】Socket.io跨域解决方案、Socket.io多房间聊天 以及 同一桌点餐用户之间同步信息(29分12秒)
第二十三讲【Socket.io拓展】Socket.io中的命名空间 以及 egg.js中使用socket.io(32分22秒)
第二十四讲 Vue3无人点餐项目结合Socket.io实现无刷新同步购物车数据(24分57秒)
第二十五讲 起始页选择用餐人数优化 以及 提交订单跳转到订单页面显示已下单菜品(22分51秒)
第二十六讲【小票打印】无人点餐 无人收银系统 调用API接口实现提交订单自动云打印小票功能(19分9秒)
第二十七讲【小票打印】Egg.js接口中集成小票打印 moment模块格式化日期 提交订单打印对应的菜品 (8分11秒)
第二十八讲【支付宝支付】无人点餐系统 支付宝支付之前的准备工作 创建支付宝应用 配置签名 提交审核(12分36秒)
第二十九讲【支付宝支付】vue无人点餐项目支付宝支付流程、Eggjs集成支付宝支付、Serverless服务器处理异步回调(28分44秒)
第三十讲【支付宝支付】Vue 无人点餐 无人收银系统 点击去支付调用Nodejs Api接口实现支付(10分16秒)
第三十一讲【Vue发布上线】Vue无人点餐发布到Serverless服务器配置域名以及微信支付实现逻辑说明(12分54秒)
第三十二讲【 JSSDK+微信支付】JSSDK微信支付准备工作、 注册公众平台账户、申请微信支付 、生成商户平台账户(7分12秒)
第三十三讲【JSSDK+微信支付】JSSDK微信支付和H5支付区别、 JSSDK说明、以及获取appid、获取appsecret、获取商户账户、获取商户key(11分39秒)
第三十四讲【JSSDK+微信支付】JSSDK配置流程 JSsdk结合nodejs后端 实现扫一扫功能 获取网络状态 拍照等(26分25秒)
第三十五讲【JSSDK+微信支付】Vue无人点餐 JSSDK 获取code 、获取 openid 、调用统一下单接口实现支付(30分44秒)
第三十六讲 【JSSDK+微信支付】Vue无人点餐项目结合服务器JSsdk实现微信支付(15分26秒)
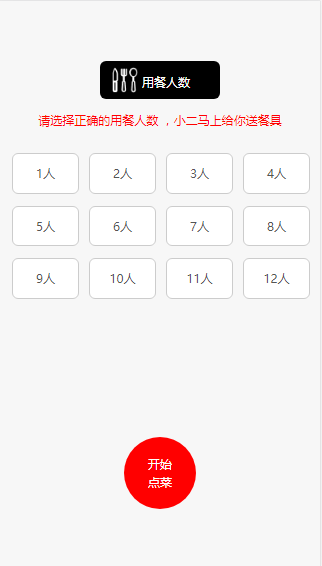
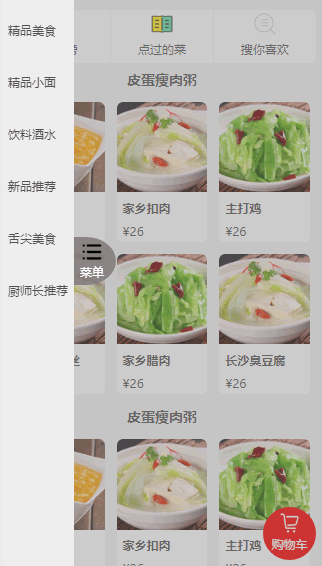
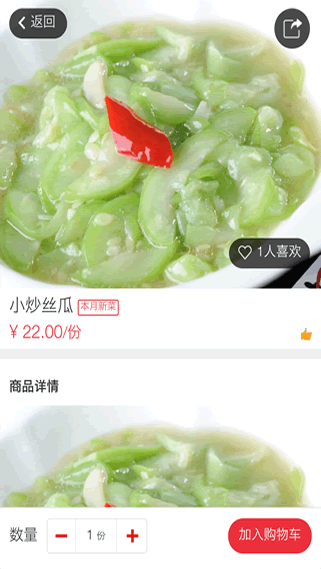
Vue3无人点餐无人收银系统部分页面截图展示:




.jpg)
购买过此商品的人还购买过