提示:购买过《Ionic4仿京东商城项目实战》的同学联系客服免费获取此教程。
课程介绍:
TV应用和手机应用几乎是一样的,唯一不同的就是电视要通过遥控器来控制,我们需要处理遥控器按键事件以及焦点选中事件(焦点框、焦点动画)等。
Cordova是一个跨平台app开发框架,它不仅可以开发手机应用、电脑应用、还可以开发智能电视应用。这套教程主要给大家讲解了Cordova+Html5框架来开发智能电视应用。涉及的知识点有: Android TV真机调试、Android TV屏幕适配、Android TV设计稿尺寸、Drp、H5还原Android TV设计稿、TV焦点选中、TV焦点动画、TV遥控事件、TV设置默认焦点、遥控改变默认焦点、H5 TV中播放视频、H5 TV视频播放优化、Cordova Ionic在TV中使用、H5 Ionic TV应用双击退出、H5 Ionic TV应用数据交互、路由跳转传值、H5+Ionic+cordova实现类似芒果TV项目。
学前须知:
1.教程类型: 本视频为赞助类型视频,赞助后可以看Html5+Cordova TV应用开发全部教程(包括后期更新教程)
2.必备基础:学习Html5 TV应用开发之前需要有Html css js 以及Angular基础 (免费学习地址:www.itying.com/goods-1047.html)
3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。
4.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。
5.配套资源:视频+课件+源码+赞助群。
Html5+Cordova智能电视(TV)应用开发教程-目录介绍:
01 Html5+Cordova TV(智能电视)应用开发-介绍(5分30秒)
一、 智能电视常见操作系统
二、 基于Android 平台的TV应用开发技术栈
三、 学习H5+Cordova开发TV应用必备基础
四、 本教程涉及的知识点
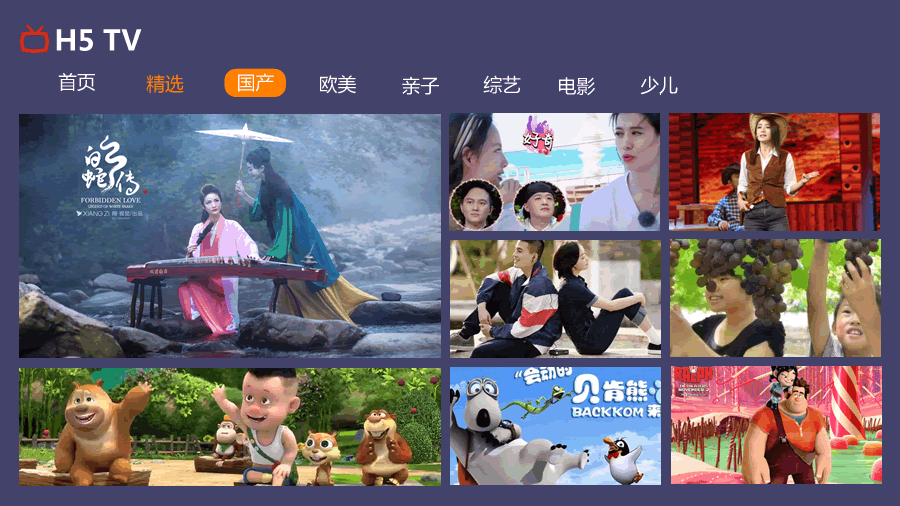
三、 项目案例截图
02 Android studio 通过 Wifi 连接 TV 实现 真机调试(14分37秒)
一、 创建一个空白的ionic项目
二、 智能电视开启调试模式
三、 用adb.exe和局域网TV建立连接
四、 把创建的ionic Android TV项目运行在智能电视上面
03 Android TV分辨率、dpr相关概念、TV设计稿尺寸、H5框架Ionic还原设计稿实战演示(28分12秒)
一、 Android TV分辨率
二、 关于电视物理像素、设备独立像素、以及dpr
三、 TV设计稿尺寸、以及通过h5还原设计稿
四、 H5还原TV设计稿实战演示(设备适配)
04 Html5+Cordova TV(智能电视)应用 焦点选中、焦点动画、监听遥控的上、下、左、右、ok事件(18分12秒)
一、 H5 TV应用焦点选中
二、 H5 TV应用焦点动画
三、 H5 TV应用监听遥控的上、下、左、右、ok事件
05 Html5+Cordova TV(智能电视)应用 设置默认焦点、监听遥控事件改变默认选中的焦点、Ionic中使用Jquery(20分28秒)
一、 js设置默认焦点
二、 获取当前选中的焦点
三、 监听遥控事件通过js改变默认选中的焦点
四、 Ionic中使用Jquery
06 Html5+Cordova TV(智能电视)应用 视频播放 监听遥控事件改变视频播放进度 视频销毁 (32分49秒)
一、 H5 TV中使用video实现视频播放
二、 监听遥控事件改变视频播放进度 暂停继续播放
三、 关于video的销毁
四、 TV中使用video注意事项
07 Html5+Cordova TV(智能电视)应用 监听遥控返回按键 、实现双击退出应用(16分18秒)
08 Html5+Cordova 仿芒果TV项目实战 框架搭建 实现头部Logo、头部导航(28分44秒)
09 Html5+Cordova 仿芒果TV项目实战--导航焦点选中的时候切换页面(10分36秒)
10 Html5+Cordova 仿芒果TV项目实战--页面布局(28分31秒)
11 Html5+Cordova 仿芒果TV项目实战-按向上键的时候选中当前页面对应的导航(20分5秒)
学习Html5+Cordova智能电视(TV)应用开发(必看)-打包Android APP(5小讲):
【送】Ionic4.x基础入门教程18讲(选看)
部分视频教程截图展示:
.png)
.png)