Mpvue入门实战视频教程(完结)
Mpvue是当前最火的小程序开发框架,用Vue语法开发小程序,Web小程序一套代码多个终端一次搞定。
用Mpvue开发小程序可以让开发速度提升5倍,先人一步1小时学会Mpvue开发微信小程序。
Mpvue交流群:897740992
如果您需要Vue无人点餐无人收银系统项目实战教程点击这里:https://www.itying.com/goods-857.html
Mpvue是什么?
Mpvue一个基于Vue的微信小程序前端框架,可以让我们用vue的语法写小程序的项目。2018年3月,美团mpvue开源,是现在业内最火的vue开发小程序解决方案 。短短几个月时间github start上万。
Mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
官网:http://mpvue.com/
在未来最理想的状态是,可以一套代码可以直接跑在多端:WEB、小程序(微信和支付宝)、Native(借助weex)
期待Mpvue做的更好...
01 Mpvue视频教程 mpvue介绍、mpvue环境搭建 、mpvue项目转换成小程序项目导入运行
一、Mpvue是什么?
二、Mpvue是哪个公司的?
三、mpvue的目标?
四、搭建mpvue环境、创建Mpvue的项目
五、编译Mpvue项目,导入微信小程序开发工具运行
02 Mpvue视频教程 mpvue源码分析 创建页面 绑定事件 循环数据 页面路由跳转 生命周期函数。
一、Mpvue项目源码分析
二、Mpvue里面创建页面
三、mpvue绑定数据、绑定事件
四、mpvue里面循环数据
五、mpvue页面跳转
六、mpvue生命周期函数
03 Mpvue视频教程 配置底部tab切换、页面中引入图片、请求数据
一、mpvue配置底部tab切换
二、mpvue引入图片
三、mpvue请求数据
04 Mpvue教程 跳转页面传值、v-html解析html、请求数据实现一个内容管理系统
一、mpvue教程跳转页面传值
二、v-html解析html
三、请求数据渲染详情页面
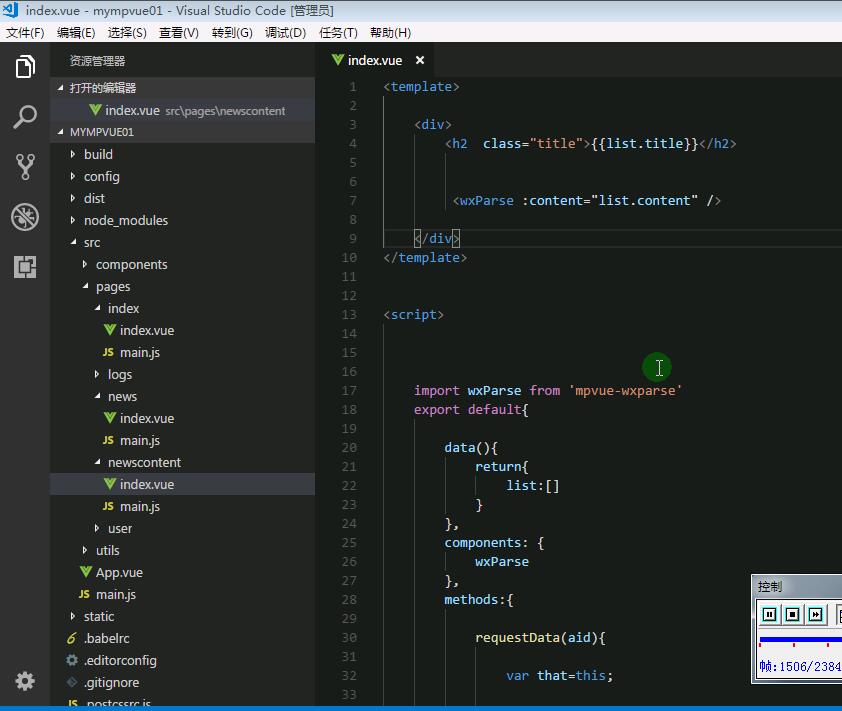
05 Mpvue教 Mpvue中使用mpvue-wxParse解析小程序中的富文本
一、mpvue-wxParse安装
二、mpvue-wxParse配置使用
Mpvue视频教程部分资料截图展示:
.png)
Mpvue教程展示,高清Mpvue视频教程: