Vue+Vuex+Koa2+Socket.io+Jssdk+小票打印机项目实战试听视频教程下载地址:
pan.baidu.com/s/1rRKdSxFYl4M7JB6Vjkc55Q
若下载地址失效请联系客服获取
教程介绍:
此套Vue+Vuex+Koa2+Socket.io+Jssdk+小票打印机打造无人点餐系统 无人收银系统项目实战视频教程最新出炉,由大地老师主讲,最新的Vue项目实战,视频、课件、源码齐全,手把手教会学员用Vue开发一个颠覆传统点餐系统的智能点单系统,此系统具备无需点餐员、无需收银员、 支持多人点餐 智能同步数据、 客户手机点餐后台自动打印小票 、在线支付(微信支付、支付宝支付)等功能。
这是一套最完整最容易理解的Vue项目实战视频教程,零基础入门到项目实战。此套Vue实战视频教程主要涉及技术点:手把手教你打造移动端M站(rem、sass)、Vue、Vuex、Vue+Sass、Koa2 接口、Socket.io(多人无刷新同步订单)、微信Jssdk(扫码、拍照、微信支付)、(vue+小票打印机)、Vue支付宝支付、Vue微信支付,由浅入深,循序渐进,适合Vue初级到中级的学员学习。
Vue Vuex Koa2 Socket.io Jssdk 打造无人点餐系统 无人收银系统项目实战视频教程优惠说明:
购买过Ionic仿京东商城项目实战视频教程的同学享受30元优惠价格,优惠后价格108元
两人团享受每人20元的优惠价格,优惠后价格118元(需自己组团)
三人团享受每人30元的优惠价格,优惠后价格108元(需自己组团)
Vue+Koa2+Vuex+Socket.io人点餐、无人收银系统主要功能介绍:
1、用Vue+Koa2+Vuex+Socket.io+微信支付+支付宝支付打造
2、支持微信、支付宝、浏览器多种扫码工具扫码点餐
3、系统支持多人扫码点餐,点餐信息通过websocket+Socket.io同步(解决传统点餐的尴尬场景)
4、下单无线打印小票功能,后厨 服务员同时收到订单信息
5、微信(jssdk)、支付宝支付在线支付,自动收银,方便大数据分析
学前须知:
1.教程类型:本视频为赞助类型视频,赞助后可以看Vue实现无人点餐、无人收银系统项目实战视频教程 全部教程(包括后期更新教程)。
2.必备基础:Html Css Js Vue基础。
3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。4.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。5.学习时长: Vue无人点餐、无人收银项目实战视频教程共72讲,后续更新拓展教程会员可免费学习,每讲20-30分钟。
6.涉及项目:无人点餐、无人收银系统项目实战。
7.配套资源:视频+课件+源码+赞助群+技术支持。
Vue2.x入门基础视频教程目录结构介绍-大地【5小时学会Vue2.x基础】:
第一讲 Vue2.x无人点餐 无人收银系统 多用户点餐 智能打单 在线支付系统介绍(8分钟)
01 项目介绍
02 功能介绍
03 应用场景
04 页面展示
05 必备基础
第二讲 Vue2.x的介绍 Vue环境搭建 运行项目(18分钟)
01 Vue介绍
02 Vue环境搭建
03 Vue运行项目
第三讲 Vue2.x目录结构分析 绑定数据 绑定对象 循环数组渲染数据(17分钟)
01 Vue目录结构分析
02 Vue绑定数据
03 Vue绑定对象
04 循环数组
05 循环嵌套数组
第四讲 Vue2.x绑定属性 绑定Html 绑定class 绑定style (18分钟)
01 绑定属性 v-bind
02 绑定HTML v-html
03 绑定class :class
04 绑定style :style
第五讲 Vue2.x及双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点(12分钟)
01 Vue双向数据绑定
02 Vue事件介绍
03 Vue ref获取dom节点
第六讲 Vue2.x事件 定义方法 执行方法 获取数据 改变数据 执行方法传值 以及事件对象(14分钟)
01 Vue事件的几种执行方式
02 Vue事件传值
03 Vue 改变获取Data里面的数据
04 Vue事件对象
第七讲 Vue2.x Todolist练习(14分钟)
01 双向数据绑定
02 修改数据
03 上传数据
第八讲 Vue2.x事件结合双向数据绑定实现todolist 待办事项 已经完成 和进行中(15分钟)
01 修改todolist 待办事项
02 修改todolist 进行中事项
03 Checkbox双向数据绑定
第九讲 Vue2.x中的模块化以及封装Storage实现todolist 待办事项 已经完成 和进行中持久化(18分钟)
01 todolist 数据持久化
02 封装Storage模块持久化数据
第十讲 Vue2.x中创建单文件组件 注册组件 以及组件的使用 (26分钟)
01 创建组件
02 注册组件
03 使用组件
第十一讲 Vue2.x中组件的生命周期函数(13分钟)
01 生命周期
02 多组件销毁生生命周期函数讲解
第十二讲 Vue2.x vue-resource 请求数据 (13分钟)
第十三讲 Vue2.x Axios fetchJsonp请求数据(6分钟)
第十四讲 Vue2.x父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件(20分钟)
01 父组件给子组件传值
02 父组件把方法传给子组件
03 父组件把整个实例传给子组件
04 子组件执行父组件的方法传值
第十五讲 Vue2.x父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法(8分钟)01 this.$refs.子组件.数据方法
02 this.$parent.父组件的数据方法
第十六讲 Vue2.x非父子组件传值 (15分钟)
01 创建模块化空实例 $emit $on
第十七讲 Vue2.x中的路由 以及默认路由跳转(13分钟)
01 路由介绍
02 路由配置
03 默认路由
第十八讲 Vue2.x动态路由 Get传值 (14分钟)01 动态路由跳转以及获取数据
02 Get传值获取数据
第十九讲 Vue2.x路由结合请求数据 实现新闻列表 新闻详情数据渲染【基础项目】(20分钟)
01 Vue请求数据
02 Vue页面跳转传值
03 v-html绑定服务器返回数据
第二十讲 Vue2.x路由编程式的导航 以及vue路由History 模式 hash 模式 (9分钟)
01 Vue编程式导航
02 Vue History 模式 hash 模式
第二十一讲 Vue2.x中路由的嵌套 (12分钟)
01 父子路由介绍
02 Vue实现嵌套路由
第二十二讲 Vue2.x UI框架Mint UI的使用 button 索引列表 ActionSheet等
01 MintUi介绍
02 MintUi安装使用
03 里面的组件使用
第二十三讲 Vue2.x UI框架Mint Ui infinite-scroll结合api接口实现真实上拉分页加载更多
01 MintUi上拉分页模拟
02 MintUi 请求api接口实现上拉分页加载更多
第二十四讲 Vue2.x UI框架 ElementUi的使用 以及webpack.config.js配置
01 ElementUi介绍使用
02 webpack.config.js配置
第二十五讲 Vue2.x UI框架 ElementUi 按需引入
第二十六讲 Vue2.x 路由模块化
第二十七讲 Vuex 的使用 State Mutation 实现多个页面共享计数
01 Vuex介绍
02 Vuex使用
第二十八讲 Vuex 的使用 State Mutation Getter Action 以及实现不同组件新闻数据共享 以及新闻数据的持久化
01 Vuex使用
02 Vuex实现数据的持久化
Vue实现无人点餐、无人收银系统项目实战视频教程目录结构介绍:
第一讲 Vue无人点餐 无人收银系统 多用户点餐 智能打单 在线支付系统介绍
第二讲 Vue项目功能分析、开发流程说明、搭建sass环境 配置公共静态页面
第三讲 Vue无人点餐无人收银系统 H5跨平台M站 开始页面制作
第四讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局
第五讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局 悬浮导航 以及点击弹出侧边栏动画
第六讲 Vue无人点餐无人收银跨平台M站 首页点餐页面布局 悬浮按钮制作
第七讲 Vue无人点餐无人收银跨平台M站 详情页面制作 以及加入购物车布局
第八讲 Vue+Vuex+Koa2+Socket.io无人点餐无人收银跨平台M站详情页面制作、 返回按钮、 以及热销榜、 搜你喜欢页面制作
第九讲 Vue无人点餐无人收银跨平台M站 购物车页面制作
第十讲 Vue+Vuex+Koa2+Socket.io无人点餐无人收银跨平台M站 购物车页面制作 没有数据页面 以及顾客最常点的菜
第十一讲 Vue无人点餐无人收银跨平台M站 等待接单 订单页面制作
第十二讲 Vue+Vuex+Koa2+Socket.io打造无人点餐 无人收银系统 环境搭建 配置路由
第十三讲 Vue打造无人点餐 无人收银系统 重构写好的静态页面 并实现路由跳转
第十四讲 Vue+Vuex+Koa2+Socket.io无人点餐 无人收银系统 侧滑导航 以及定义公共的底部导航组件 并实现显示隐藏
第十五讲 Vue无人点餐 无人收银系统 首页首页分类数据渲染 首页菜品渲染 配置文件模块化
第十六讲 Vue打造无人点餐 无人收银系统 详情页面传值 以及数据渲染
第十七讲 Vue+Vuex+Koa2+Socket.io点击左侧菜单右侧分类滑动的原理分析 以及在Vue中实现点击左侧右侧滑动功能
第十八讲 Vue 打造无人点餐 无人收银系统 桌号关联购物车数据、 购物车数量加减、选择菜品加入购物车、更新购物车数量
第十九讲 Vue打造无人点餐 无人收银系统 购物车列表制作以及购物车列表数量增加
第二十讲 Vue打造无人点餐 无人收银系统 选择用餐人数 备注口味信息 服务器保存用餐人数
第二十一讲 Vue打造无人点餐 无人收银系统 购物车页面渲染用餐人数、计算总价、修改用餐人数
第二十二讲 Vue打造无人点餐 无人收银系统 修改用餐人数 $nextTick 获取更新后的DOM 购物车没有数据提示继续点餐
第二十三讲 Vue打造无人点餐 无人收银系统 无人点餐 无人收银系统 Socket.io同步购物车数据的准备工作
第二十四讲 Vue打造无人点餐 无人收银系统 原生nodejs结合Socket.io实现服务器和客户端的相互通信【扩展】
第二十五讲 Vue打造无人点餐 无人收银系统 express结合Socket.io实现服务器和客户端的相互通信、 群聊 、机器人原理【扩展】
第二十六讲 Vue打造无人点餐 无人收银系统 express结合Socket.io 跨域实现聊天 以及Socket.io结合数据库实现智能机器人【扩展】
第二十七讲 Vue打造无人点餐 无人收银系统 express Socket.io 实现聊天室【扩展】
第二十八讲 Express+Socket.io多房间聊天以及 同一桌点餐用户之间同步信息【扩展】
第二十九讲 Koa中使用Socket.io实现 机器人 聊天室 多房间聊天室【扩展】
第三十讲 Vue无人点餐 无人收银系统Vue-Socket.io结合Koa Socket.io实现无刷新同步购物车数据 以及无刷新同步购物车数量
第三十一讲 Vue无人点餐 无人收银系统修改为动态桌号 根据桌子号同步数据
第三十二讲 Vue2.x无人点餐 无人收银系统 复习所有请求数据的Api以及如果有人在点餐 其他人再次进入的时候直接进入点餐页面
第三十三讲 Vue2.x无人点餐 无人收银系统 解决选择人数bug 提交订单 跳转到订单页面显示已下单菜品
第三十四讲 Vue无人点餐 无人收银系统 调用API接口实现提交订单自动云打印小票功能
第三十五讲 后台Koa中集成打印小票接口 Vue中下单在小票中打印对应的菜品 桌号 备注
第三十六讲 无人点餐 无人收银系统 支付宝支付之前的准备工作 创建支付宝应用 配置签名 提交审核【支付宝支付】
第三十七讲 无人点餐 无人收银系统 支付宝支付流程、Nodejs支付源码解析、 实现支付功能【支付宝支付】
第三十八讲 无人点餐 无人收银系统 点击去支付调用Nodejs Api接口实现支付【支付宝支付】
第三十九讲 Vue无人点餐无人收银系统 打包发布上线测试
第四十讲 Vue 无人点餐、无人收银系统JSSDK微信支付准备工作、 注册公众平台账户、申请微信支付 、生成商户平台账户【微信支付】
第四十一讲 Vue 无人点餐无人收银系统 JSSDK微信支付和H5支付区别、 JSSDK说明、以及获取appid、获取appsecret、获取商户账户、获取商户key【微信支付】
第四十二讲 Vue无人点餐 JSSDK配置流程 结合后端nodejs 实现扫一扫功能 获取网络状态 拍照等【微信支付】
第四十三讲 Vue无人点餐 JSSDK 获取code 、获取 openid 、调用统一下单接口实现支付【微信支付】
第四十四讲 Vue无人点餐项目集成微信支付 【微信支付】
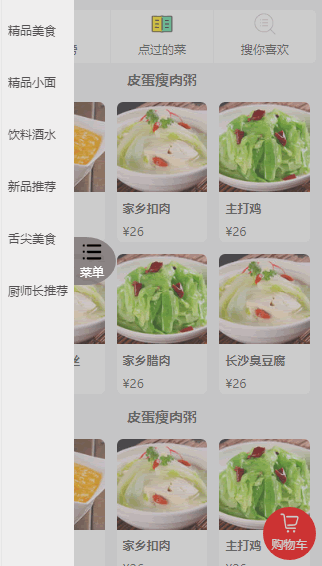
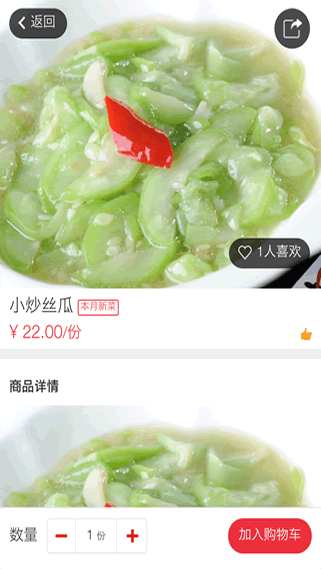
项目部分页面截图:




.jpg)
视频教程部分页面截图(高清):
Vue Vuex Koa2 Socket.io Jssdk无人点餐系统 无人收银系统实战视频教程部分资料截图展示:
此Vue基础+Vue无人点餐系列教程已在国家版权局备案登记,版权所有*翻版必究
(部分证书展示)
购买过此商品的人还购买过