HarmonyOS NEXT入门教程免费学:www.bilibili.com/video/BV1fw2ZYSEk2
购买此教程 :送 ArkUI-X跨平台开发移动APP开发教程:https://www.itying.com/goods-1202.html
购买此教程: 送HarmonyOS4升级到Harmonyos Next教程:https://www.itying.com/goods-1203.html
千人参与教程内容反馈编写,此教程于2025年6月更新。基于HarmonyOS NEXT(纯血鸿蒙API 12 到API 17录制)。从入门到真实企业级《仿小米商城APP项目》 实战,下面有详细目录介绍以及HarmonyOS NEXT仿小米商城APP项目截图。教程介绍:HarmonyOS Next教程包括:Harmonyos Next环境搭建(Mac Win)、真机调试、 Harmonyos Next基本语法(ArkTS页面布局、数据类型 数字类型、字符串类型、布尔值类型、联合类型、枚举类型、数组、方法,类、接口、空类型声明符?、非空断言!、模型类、LazyForEach、getInspectorByKey), 常用组件(Text、Row、Column、Stack、Flex、Button、Image、List 、Grid 、Tabs 、Tabs 、TabContent 、Navigation、ListItem 、GridItem 、Swiper、Scroll、Slider、Switch、Checkbox、Radio、DatePicker、TimePicker、QRCode、PatternLock、Search、Toggle、Rating、Progress、Dialog、Divider等)、通用属性、自定义组件之插槽、组件方法属性、 布局方式(行列布局、自适应布局、Flex弹性布局、layoutWeight实现弹性布局、Stack定位布局、List列表布局、Scroll滚动布局、 Grid网格布局、Tabs 布局、Swiper滑动布局等)、响应式数据、响应式数组对象、本地存储、状态管理(@State、@Prop、@Link、@Provide、@Consume 、@Watch、@Observed 、 @ObjectLink、AppStorage、 PersistentStorage)、动画(显示动画、属性动画、侧边栏动画、组件内转场动画、弹簧曲线动画 路径动画、 动画实现ActionSheet、动画结合Translate Rotate Scale、朋友圈图片预览功能)、通用事件、手势事件(TapGesture LongPressGesture PanGesture PinchGesture RotationGesture SwipeGesture)、键盘事件、数据请求(内置Http模块实现Restfull Api请求,Axios第三方模块、 借助Axios泛型 模型类封装统一请求模块HttpUtil)、真实接口实现pulltorefresh上拉分页加载更多、HarmonyOS瀑布流布局、HarmonyOS国际化、六格验证码制作、更多介绍参考下面目录介绍。
HarmonyOS Native包括:不同终端屏幕适配方案、获取屏幕设备尺寸、电量信息、globalThis、获取mainWindow对象、横竖屏切换、权限授权、获取手机加速度、实现摇一摇功能、文件管理 检测文件 打开文件 写入文件 复制文件 删除文件、动态申请权限以及实现定位详解、拍照、录制视频、播放视频、相册选择图片、相册选择视频、上传图片 上传视频、图片处理 pixelMap获取图片信息、图片截切、缩放 位移 旋转 压缩、改变图片透明度、pixelMap结合createImageSource压缩图片 上传图片、扫描二维码、识别图像码、生成图像码、拨打电话、拉起浏览器、跳转到应用市场、打开外部软件支付宝 淘宝等、调用高德导航导航、配置本地版本号、获取本地版本号 获取远程版本号、跳转到应用市场更新应用、HarmonyOS Next多线程、HarmonyOS Next支付宝支付、HarmonyOS Next消息推送、后端集成推送、指定设备自定义推送、微信支付注册开放平台、申请开发者、创建应用、 申请微信支付 、生成商户账户、 获取appIdentifier 、微信支付 APIv3后端集成微信支付、HarmonyOS Next App实现微信支付、微信登录、微信分享、HarmonyOS 物联网、HarmonyOS操作物联网设备蓝牙模块、打开蓝牙、扫描蓝牙、连接蓝牙和蓝牙通信、TCP、Mqtt物联网、Mqtt服务器搭建 Mqtt订阅发布 Mqtt和Wifi模块通信、HarmonyOS 远程控制Wifi模块、Wifi模块 SP STA模式详解、Navigation、一次开发多端部署、HarmonyOS 集成Mqtt 实现和wifi模块的一对一通信。
Native功能还会持续更新...
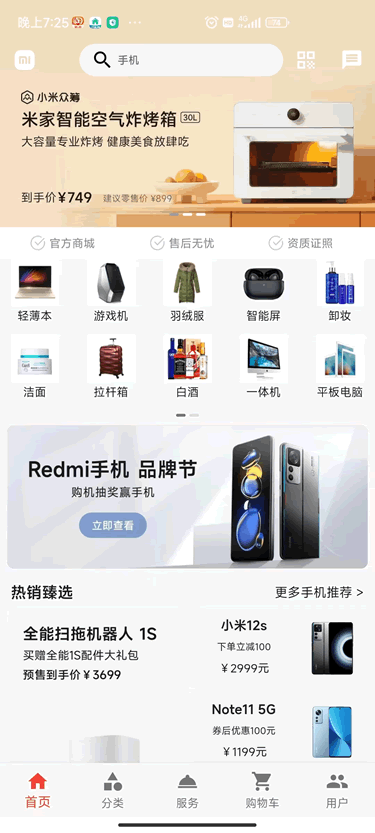
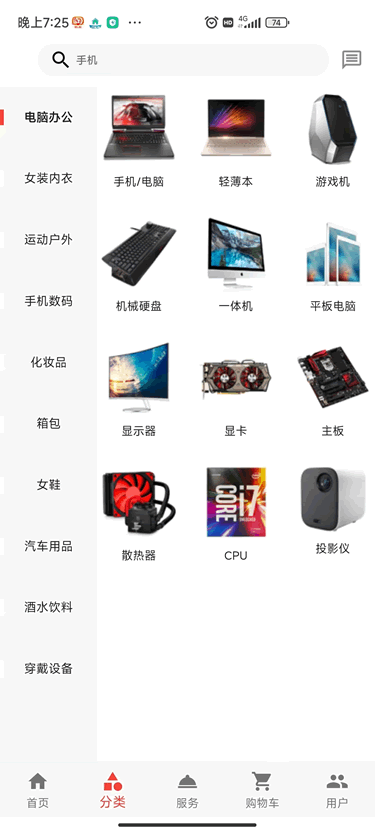
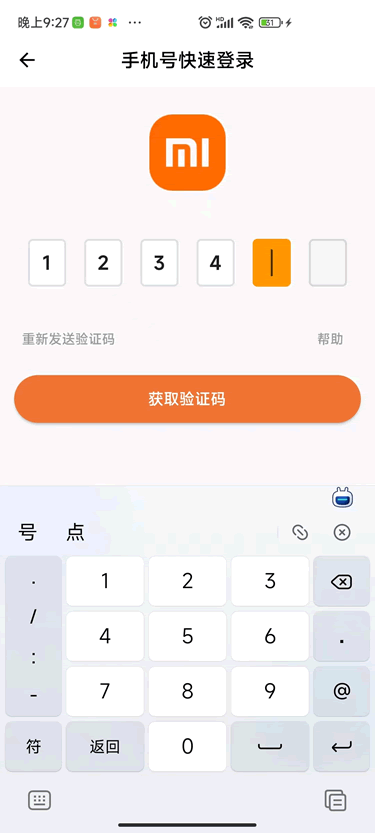
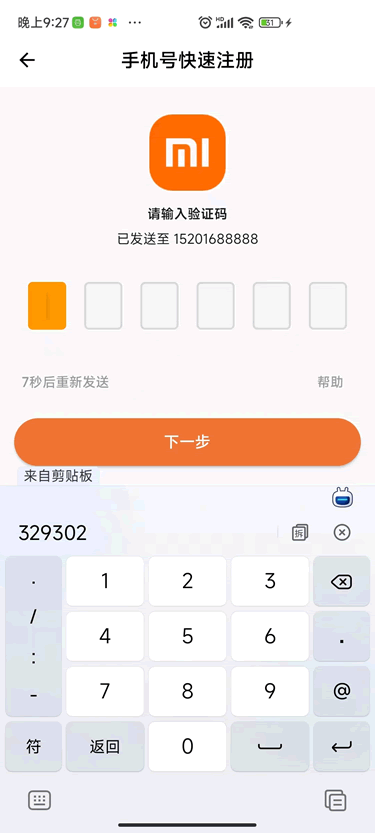
HarmonyoOS Next仿小米商城App项目:(真实Api接口、真实交互、真实企业级项目实战)
最终效果可以参考项目演示视频: www.bilibili.com/video/BV1Cm1AYqEVj/
HarmonyoOS Next后期拓展教程包括:Socket.io即时通讯 、直播流程(推流、拉流)、借助腾讯云直播、自己搭建直播服务器、HarmonyOS中实现直播、HarmonyOS 百度Ai 实现拍照识别文字,获取运营商手机号 一键登录、HarmonyOS调用地图等。
提示:拓展教程目前还没有完结,会持续更新。
学前须知:
1.教程类型:本视频为赞助类型视频教程,赞助后可以看此套HarmonyOS Next系列全部教程(包括后续更新教程)。2.必备基础:学习HarmonyOS Next之前需要有其他语言编程基础。3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。4.学习环境:本视频支持win xp和win7 win8 win10 win11 以及苹果mac电脑,不支持虚拟机系统。5.学习时长: 每讲20-35分钟左右。6.涉及项目:仿小米商城项目(往下拉有项目页面截图展示...)。7.配套资源:视频+课件+源码+赞助群。8.关于售后:本教程主要包含的内容是 视频+课件 +源码 ,关于教程中问题万一解决不了可以联系我们获取技术支持。教程外问题不提供技术支持,不看教程者不提供技术支持。教程全部更新完毕后,购买教程2年后还没有学完教程者可以继续在以前的电脑学习本教程,但是2年后会终止任何形式的售后。
HarmonyOS NEXT(纯血鸿蒙)+小米商城APP实战课程目录:
01、Windows 电脑上面搭建HarmonyOS Next开发环境、安装 使用DevEco、配置command-line-tools、项目结构介绍(30分8秒)
02、Macos电脑环境搭建HarmonyOS Next开发环境、安装 使用DevEco、配置command-line-tools(17分3秒)
03、DevEco Studio中配置模拟器、模拟器调试、真机调试(11分17秒)
04、HarmonyOS NEXT ArkTS页面布局 数据类型 数字类型、字符串类型、布尔值类型、联合类型、枚举类型(上)(20分43秒)
05、HarmonyOS NEXT 接口类型 定义对象 定义数组 对象数组 ForEach循环数据 if eles 以及元祖类型(下)(28分57秒)
06、HarmonyOS NEXT ArkTS通用属性 布局组件Row、Column以及自定义组件(33分43秒)
07、HarmonyOS NEXT Row、Column组件结合layoutWeight实现弹性布局(23分49秒)
08、HarmonyOS NEXT Stack层叠组件 Stack实现浮动按钮、浮动导航以及详解自定义组件的几种方法(29分21秒)
09、HarmonyOS NEXT ArkTS组件模块化 Flex组件 Flex弹性布局 自适应布局详解(40分39秒)
10、HarmonyOS NEXT ArkTs接口以及Flex+Button实现搜索页面动态布局、接口 对象数组、Flex帮助页面布局(21分51秒)
11、HarmonyOS NEXT RelativeContainer相对布局详解以及List结合浮动弹出按钮导航布局(46分57秒))
12、HarmonyOS NEXT List列表组件的使用以及List实现微信用户中心列表页面布局(33分27秒)
13、HarmonyOS NEXT List组件实现国家电网文章列表布局以及自定义模型类的使用(18分7秒)
14、HarmonyOS NEXT List水平商品列表 List scroller ListItem结合swipeAction实现响应列表项侧滑(34分39秒)
15、HarmonyOS NEXT Grid GridItem网格布局组件详解(30分23秒)
16、HarmonyOS NEXT Tabs TabContent 实现底部导航 顶部导航 侧部导航 自定义导航(36分41秒)
17、HarmonyOS NEXT Tabs TabContent 模块化以及顶部滑动导航(21分31秒)
18、HarmonyOS NEXT 路由介绍 普通路由 页面生命周期讲解(17分1秒)
19、HarmonyOS NEXT 路由跳转传值 替换路由 路由返回 返回到根(31分57秒)
20、HarmonyOS NEXT ArkTs图片组件和Swiper组件详解(34分36秒)
21、HarmonyOS NEXT ArkTs表单组件、日期组件、Scroll组件(42分33秒)
22、HarmonyOS NEXT ArkTs表单实现简易用户信息采集系统 接口嵌套(37分39秒)
23、PromptAction (弹窗)以及QRCode、PatternLock、Search、Toggle、Rating组件(40分49秒)
24、HarmonyOS NEXT 页面级状态管理 @State、@Prop、@Link、@Provide、@Consume @Watch详解(45分13秒)
25、HarmonyOS NEXT 页面级状态管理 @Observed @ObjectLink(16分5秒)
26、HarmonyOS NEXT 状态管理 应用级状态管理AppStorage PersistentStorage(24分33秒)
27、HarmonyOS NEXT 动画 显示动画 属性动画 侧边栏动画详解(36分57秒)
28、HarmonyOS NEXT 动画实现ActionSheet、动画结合Translate Rotate Scale以及组件内转场动画(42分18秒)
29、HarmonyOS NEXT 弹簧曲线动画 路径动画 购物车类似小球飞入动画(44分27秒)
30、HarmonyOS NEXT 页面间的动画、放大缩小视图、朋友圈预览图片效果(38分33秒)
31、HarmonyOS NEXT 页面转场动画 自定义页面跳转的动画(12分37秒)
32、HarmonyOS NEXT 通用事件 事件对象 点击事件、触摸事件、挂载卸载事件、 滑动弹出侧边栏(23分47秒)
33、HarmonyOS NEXT 手势事件 TapGesture LongPressGesture PanGesture PinchGesture RotationGesture SwipeGesture(34分)
34、HarmonyOS NEXT 组合手势 相册图片双击放大 单击缩小 手指捏合 拖动预览案例(27分58秒)
35、Http Get Post Put Delete数据请求,请求Api接口渲染新闻列表数据以及Postman测试接口(34分31秒)
36、HarmonyOS Next 安装第三方模块Axios,使用 Get Post Put Delete数据请求,请求新闻接口渲染新闻数据(30分38秒)
37、借助Axios封装HttpUtil、Get Post Put Delete方法、泛型 模型类详解、 定义公共配置文件(40分10秒)
38、HarmonyOS Next中借助PullToRefresh实现真实新闻列表下拉刷新、上拉分页(47分53秒)
39、HarmonyOS NEXT 不同终端屏幕适配方案 获取屏幕尺寸 配置沉浸式状态栏(32分11秒)
40、HarmonyOS NEXT RichText解析html、Web组件加载Webview(18分14秒)
41、【项目实战】 HarmonyOS仿小米商城APP项目介绍、架构搭建、首页导航、轮播图、推荐分类布局(35分15秒)
42、【项目实战】 仿小米商城APP项目定义模型类 渲染轮播图 和 首页推荐分类数据(30分)
43、【项目实战】 仿小米商城APP项目首页品牌节 和 热销臻选版本布局(35分32秒)
44、【项目实战】 HarmonyOS仿小米商城项目 透明导航、监听滚动条事件实现导航切换 导航动画、渲染热销臻选数据(31分28秒)
45、【项目实战】 WaterFlow+LazyForEach瀑布流布局 请求远程Api实现首页省心优惠商品瀑布流(33分16秒)
46、【项目实战】 HarmonyOS仿小米商城项目 分类页面布局(16分5秒)
47、【项目实战】 HarmonyOS仿小米商城项目 分类页面数据渲染(14分20秒)
48、【项目实战】HarmonyOS仿小米商城项目 商品列表页面布局(23分9秒)
49、【项目实战】HarmonyOS仿小米商城项目 商品列表页面数据渲染 以及上拉分页加载更多(27分3秒)
50、【项目实战】HarmonyOS 仿小米App商品列表数据筛选以及上拉分页加载更多 @Observed @ObjectLink实现响应式数组(43分45秒)
51、【项目实战】 HarmonyOS 仿小米App商品搜索页面布局(30分57秒)
52、【项目实战】HarmonyOS 监听键盘回车 弹出软键盘 替换路由 跳转到搜索页面实现搜索筛选功能(25分29秒)
53、【项目实战】 借助ohos.data.preferences封装本地永久存储的类和方法
54、【项目实战】HarmonyOS 仿小米商城项目 保存历史搜索记录 删除历史记录 清空历史记录 长按删除 隐藏键盘(40分53秒)
55、【项目实战】HarmonyOS 仿小米商城项目 商品详情页面布局(28分16秒)
56、【项目实战】监听滚动条事件 实现浮动透明导航动画 getInspectorByKey获取组件尺寸 点击顶部tab切换跳转到页面指定锚点
57、【项目实战】监听滚动条事件选中导航tab切换、商品布局、弹出ActionSheet筛选属性(47分28秒)
58、【项目实战】请求接口获取详情数据、自定义方法解析Html Img标签、商品详情Tab切换显示商品规格(41分22秒)
59、【项目实战】请求接口获取详情数据、商品详情Tab切换吸顶效果、渲染属性筛选数据(50分58秒)
60、【项目实战】 HarmonyOS 仿小米商城项目 商品详情Tab切换吸顶效果优化 以及 购物车页面的布局(33分19秒)
61、【项目实战】HarmonyOS 仿小米商城项目 商品详情实现商品数量加减 、获取加入购物车的数据 断点调试(26分6秒)
62、【项目实战】HarmonyOS 仿小米商城项目 封装方法实现加入购物车的功能 显示购物车数据 购物车页面实时更新(30分14秒)
63、【项目实战】 定义子组件动态更新购物车数量 保存购物车数量 判断购物车是否有数据显示不同界面(35分36秒)
64、【项目实战】 购物车全选 反选 选中购物车商品改变全选状态 计算总价(24分47秒)
65、【项目实战】 删除购物车数据 应用级状态管理 @StorageLink PersistentStorage获取以及更新底部购物车数量(34分19秒)
66、【项目实战】 HarmonyOS 仿小米商城项目 用户中心页面布局(30分42秒)
67、【项目实战】HarmonyOS 仿小米商城项目 自定义组件之插槽 登录注册页面布局(29分36秒)
68、【项目实战】HarmonyOS 仿小米商城项目 六格验证码制作 键盘事件 sendEventByKey模拟点击(30分38秒)
69、【项目实战】用户注册 POST发送验证码 倒计时功能 验证验证码 剪贴板(39分31秒)
70、【项目实战】用户注册完毕返回到用户中心同步登录状态-本地存储 状态管理(22分25秒)
71、【项目实战】验证码登录 密码登录 退出登录 更新登录状态(29分36秒)
72、【项目实战】HarmonyOS 仿小米商城项目结算页面布局 渐变按钮(30分49秒)
73、【项目实战】 判断用户是否登录 结算页面数据渲染(22分53秒)
74、【项目实战】HarmonyOS 仿小米商城项目 增加收货地址页面使用TextPicker封装 省市区三联动Widget(33分18秒)
75、【项目实战】HarmonyOS仿小米商城 签名验证原理、签名验证算法(30分25秒)
76、【项目实战】HarmonyOS 仿小米商城项目签名验证 增加 显示 修改收货地址(31分7秒)
77、【项目实战】 HarmonyOS 仿小米商城项目 增加收货地址返回后更新列表数据 显示默认收货地址 切换收货地址(19分48秒)
78、【项目实战】 HarmonyOS 仿小米商城项目 修改 删除收货地址(16分53秒)
79、【项目实战】HarmonyOS仿小米商城项目去支付页面的制作
80、【未完结课程】 提交订单实现支付 (拓展中的支付讲完会开始此讲的录制)
81、【未完结课程】 支付成功跳转到订单页面,实现订单列表 订单详情显示
说明:80讲之前的课程都已完结,由于微信目前还没有提供Harmonyos Next支付的接口,所以80、81讲会在Harmonyos Next支持微信支付后继续更新,目前正在更新Harmonyos Next Native以及拓展相关课程。
HarmonyOS NEXT Native Api课程目录(更新中...):
01、【鸿蒙Native】获取屏幕设备尺寸、电量信息、globalThis、获取mainWindow对象、横竖屏切换(21分)
02、【鸿蒙Native】API权限授权方式介绍、获取手机加速度、实现摇一摇功能(23分9秒)
03、【鸿蒙Native】文件管理 检测文件 打开文件 写入文件 复制文件 删除文件等(33分32秒)
04、【鸿蒙Native】动态申请权限以及实现定位详解(28分28秒)
05、【鸿蒙Native】拍照 录制视频 播放视频 相册选择图片 相册选择视频 配置申请权限(29分16秒)
06、【鸿蒙Native】把要上传的资源保存到cacheDir中 实现 上传图片 上传视频(30分36秒)
07、【鸿蒙Native】图片处理 pixelMap获取图片信息 图片截切 缩放 位移 旋转 压缩 改变图片透明度(27分40秒)
08、【鸿蒙Native】pixelMap结合createImageSource压缩图片 上传图片(19分54秒)
09、【鸿蒙Native】HarmonyOS Next中扫码 识别图像码 生成图像码(14分34秒)
10、【鸿蒙Native】 拨打电话、拉起浏览器、跳转到应用市场、打开外部软件支付宝 淘宝等、调用高德导航导航(21分25秒)
11、【鸿蒙Native】 配置本地版本号 获取本地版本号 获取远程版本号 跳转到应用市场更新应用(18分4秒)
12、【鸿蒙Native】HarmonyOS Next多线程-分别使用TaskPool和Worker实现多线程(32分50秒)
13、【HarmonyOS 支付宝支付】 支付宝支付准备工作 创建应用、生成签名、提交审核应用(1)(8分7秒)
14、【HarmonyOS 支付宝支付】 鸿蒙APP支付宝支付流程以及在HarmonyOS中实现支付宝支付(29分14秒)
15、【消息推送】HarmonyOS Next消息推送、开通推送服务、手动签名应用、获取push token、推送授权 推送消息(50分40秒)
16、【消息推送】HarmonyOS Next 后端语言集成推送 自定义推送 点击消息跳转到详情页面
17、【HarmonyOS 微信支付】微信支付之前的准备工作 注册开放平台、申请开发者、创建应用、 申请支付 、生成商户账户
18、【HarmonyOS 微信支付】创建应用 获取appIdentifier 配置应用详解(22分44秒)
19、【HarmonyOS 微信支付】 支付流程 获取商户API证书以及微信支付 APIv2 微信支付 APIv3生成预支付信息(23分3秒)
20、【HarmonyOS 微信支付】HarmonyOS Next中集成微信支付 实现微信支付(28分11秒)
21、【HarmonyOS 微信登录 分享】HarmonyOS Next 微信登录 微信分享(分享给好友)(16分25秒)
22、【HarmonyOS 蓝牙】 物联网无线传输方案、HarmonyOS蓝牙数据通信之前的准备工作(12分13秒)
23、【HarmonyOS 蓝牙】配置蓝牙权限 检测 打开 关闭蓝牙 扫描蓝牙 显示蓝牙设备(38分18秒)
24、【HarmonyOS 蓝牙】连接蓝牙 发现服务 获取特征值 读取信息 写入信息 和蓝牙模块交互(36分23秒)
25、【物联网+ Wifi模块】HarmonyOS Wifi模块介绍 SP STA模式 、MQTT和TCP(16分14秒)
26、【物联网+ Wifi模块】AP模式下面的数据穿透演示(23分15秒)
27、【物联网+ Wifi模块】HarmonyOS TCP协议 、AP模式HarmonyOS和wifi模块实现穿透(20分10秒)
28、【物联网+ Wifi模块】SPA模式创建TcpSever实现Harmonyis和Wifi模块无线穿透(33分39秒)
29、【物联网+ Wifi模块】Mqtt服务器搭建 Mqtt订阅发布 Mqtt和Wifi模块通信(38分53秒)
30、【物联网+ Wifi模块】HarmonyOS 集成Mqtt 实现和wifi模块的一对一通信(32分1秒)
31、【Navigation】Navigation实现路由跳转以及路由跳转传值(32分23秒)
32、【Navigation】Navigation的几种模式以及Navigation 1+N布局(17分58秒)
33、【1+N多端】1+N 一多开发之断点 封装BreakpointType 、一次开发 多端部署实战(27分11秒)34、【1+N多端】响应式布局 GridRow GridCol实现一次开发多端部署(12分44秒)35、【1+N多端】挪移布局 GridRow GridCol实现响应式 挪移布局(16分15秒)36、【1+N多端】 重复布局 以及 一多交互事件(20分29秒)
更新中...
.png)
HarmonyOS4升级到 HarmonyOS NEXT系列教程(完结):
01、HarmonyOS NEXT中的类型安全 类型检查 字面量定义对象的方法 接口嵌套定义三维数组(27分2秒)
02、HarmonyOS NEXT中的路由 和 路由传值的几种方法(16分6秒)
03、HarmonyOS NEXT中父子组件传值 子组件执行父组件的方法(14分24秒)
04、HarmonyOS NEXT应用级变量状态管理 、Swiper、配置user_grant权限、跳转到权限设置页面的区别
已完结HarmonyOS Next仿小米商城项目 页面截图展示:









目录截图: