Flutter入门实战视频教程前48讲免费学:https://www.bilibili.com/video/av52490605/
累计150多万人学习本教程,上千人参与教程内容反馈编写,第三次重录,基于Flutter3.x重录,课程紧贴企业需求,目前已完结179讲。教程所讲内容支持Android、Ios、华为鸿蒙Next,教程所有内容支持2025年10月14日更新的Flutter 3.35.6以及之前的所有版本。
Gradle下载失败的同学参考这个帖子:http://bbs.itying.com/topic/65d040eab3a6380035702473
教程介绍:
Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前 Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux 的跨平台开发。
GetX 是 Flutter 上的一个轻量且强大的解决方案,我们可以把它当做一个轻量级的Flutter框架来使用。Getx不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、Obx局部更新、MVC视图业务分离、网络请求、数据验证等功能。GetX 官方还提供了get_cli脚手架工具,可以让我们快速生成Page、View、Controller、Provider、Model以及基于Getx的flutter项目。
本Flutter教程包括:Dart入门基础教程16讲、Null safety 、late 关键字、空类型声明符?、非空断言!、required 、Flutter入门基础、Flutter瀑布流布局、Flutter动画、Flutter异步流、GlobalKey 、Flutter国际化、Flutter Native、Getx、Get_Cli、Flutter+Getx仿小米商城项目(真实Api接口、真实交互、真实企业级项目实战)、仿小米商城透明导航 、浮动导航、导航动画、六格验证码、Photo-view类似朋友圈图片预览、StreamBuilder AnimatedBuilder打字游戏、SingleChildScrollView锚点效果、url_launcher打开内部软件,url_launcher调用高德导航,Flutter签名验证、Flutter打包android应用、Flutter打包ios应用、上传Appstore、Flutter常见插件使用、Flutter Dio、以及Flutter拍照上传 、Flutter自动升级应用、Flutter扫码二维码、Flutter Getx状态管理、Flutter provider状态管理、Flutter 事件驱动、Flutter本地存储、Flutter Realm本地数据库、go_router路由、Flutter播放视频、Flutter WebView、Flutter解析html、Flutter打开外部应用、Flutter拨打电话、调用导航、Flutter 百度地图、Flutter微信支付、Flutter支付宝支付、Flutter微信分享...
Flutter拓展教程新增:Flutter Android极光推送、Flutter Ios极光推送、Flutter指定设备推送、Flutter Socket.io即时通讯 、直播流程(推流、拉流)、借助腾讯云直播、自己搭建直播服务器、Flutter中实现直播、flutter生物识别认证 、Flutter指纹认证、人脸认证、Flutter百度Ai 实现拍照识别文字,获取运营商手机号 一键登录、一键登录rsa加密 解密、Flutter 物联网 、Flutter Android Blue 、Flutter Ios Blue 、Flutter中通过蓝牙操作智能硬件,Flutter TCP操作远程的智能硬件Wifi模块、Flutter中通过Mqtt协议操作远程的智能硬件Wifi模块、新增 Flutter 调用百度地图、新增Flutter充电桩项目地图实战、新增加Flutter Channel调用 Android Ios原生教程, 往下拉有详细目录介绍以及项目截图。
【送】Dart Flutter面试题:面试题包含了Dart Flutter 基础知识、Flutter 开发经验、Flutter技术能力、Flutter UI/用户体验、Flutte项目安全、Flutte项目管理和协作、Flutte代码质量和测试等多方面知识。
学前须知:
1.教程类型:本视频为赞助类型视频教程,赞助后可以看此套Flutter系列全部教程(包括后续更新教程)。2.必备基础:学习Fllutter之前需要有Dart基础(最新Dart视频教程下载地址:https://www.itying.com/goods-1101.html),Dart视频教程总时间为6小时左右。3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。4.学习环境:本视频支持win以及苹果mac电脑,不支持虚拟机系统。5.学习时长: 每讲20-30分钟左右。6.赠送内容:Dart Flutter面试题一套(PDF文档)。7.涉及项目:仿小米商城项目(往下拉有项目页面截图展示...)。
8.配套资源:视频+课件+源码+赞助群+技术支持。9.关于售后:本教程主要包含的内容是 视频+课件+源码+赞助群+技术支持 ,关于教程中问题万一解决不了可以联系我们获取技术支持。教程外问题不提供技术支持,不看教程者不提供技术支持。购买教程2年后还没有学完教程者可以继续在以前的电脑学习本教程,但是2年后会终止任何形式的售后。
Flutter必备基础Dart入门实战视频教程目录结构介绍(16讲):
第一讲 Dart介绍 Win Mac上面分别搭建Dart环境 开发工具配置 以及运行Dart(7分19秒)
第二讲 Dart 入口文件介绍 Dart打印 Dart注释 Dart变量 常量申明 变量命名规则(17分46秒)
第三讲 Dart的数据类型详解 int double String bool List Maps(26分13秒)
第四讲 Dart运算符 条件表达式 Dart类型转换(35分 6秒)
第五讲 Dart 循环语句 for while do...while break continue 多维列表循环(37分29秒)
第六讲 Dart 集合类型List Set Map详解 以及循环语句 forEach map where any every(37分47秒)
第七讲 Dart中的函数 函数的定义 可选参数 默认参数 命名参数 箭头函数 匿名函数 闭包等(30分46秒)-上
第八讲 Dart中的函数 箭头函数 匿名函数 闭包等(22分20秒)-下
第九讲 Dart中的对象 类(36分11秒)-上
第十讲 Dart中的类 静态成员 操作符 类的继承(31分13秒)
第十一讲 Dart中的抽象类 多态 以及接口(26分46秒)
第十二讲 Dart中一个类实现多个接口 以及Dart中的Mixins(15分10秒)
第十三讲 Dart中的泛型 泛型方法 泛型类 泛型接口(23分43秒)
第十四讲 Dart中的库 自定义库、系统库、第三方库(20分30秒)
第十五讲 Dart 2.13之后的一些新特性Null safety 、late 关键字、空类型声明符?、非空断言!、required
第十六讲 Dart 性能优化之常量、 identical 函数、常量构造函数详解(24分32秒)
Flutter 基础、Flutter Plugins(完结62讲)
第一讲 Flutter介绍-Flutter Windows Android环境搭建 真机调试(48分1秒)
第二讲 Flutter Android 真机器调试 、虚拟机调试以及在Vscode中开发Flutter应用(22分41秒)
第三讲 Mac电脑搭建Flutter Ios环境以及让Flutter运行在ios设备上(30分08秒)
第四讲 Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件
第五讲 Flutter Container组件、Text组件详解(45分4秒)
第六讲 Flutter 图片组件Image 、本地图片、远程图片、图片剪切(28分49秒)
第七讲 Flutte ICON图标 自带图标 和 自定义图标(27分32秒)
第八讲 Flutte ListView 列表组件 普通列表 Icon列表 图文列表 可以滑动的水平列表(33分26秒)
第九讲 Flutter ListView 动态列表组件 以及循环动态数据(24分42秒)
第十讲 Flutter GridView组件 动态GridView详解(35分17秒)
第十一讲 Flutter 页面布局 Paddiing Row Column Flex Expanded组件详解(46分40秒)
第十二讲 Flutter 页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局(35分33秒)
第十三讲 Flutter AspectRatio Card CircleAvatar组件(31分14秒)
第十四讲 Flutter 按钮组件 ElevatedButton TextButton OutlineButton IconButton 详解(34分41秒)
第十五讲Flutter Wrap组件 使用Wrap组件实现电商App搜索页面布局(25分38秒)
第十六讲 Flutter StatefulWidget有状态组件 、页面上绑定数据、改变页面数据 、实现计数器功能 动态列表
第十七讲 Flutter Scaffold属性 BottomNavigationBar 自定义底部导航条、以及实现页面切换(24分56秒)
第十八讲 Flutter Scaffold属性 FloatingActionButton实现类似闲鱼App底部导航凸起按钮(19分55秒)
第十九讲 Flutter Scaffold属性 Drawer侧边栏、DrawerHeader详解 以及在Web Windows不同平台调试程序
第二十讲 Flutter AppBar TabBar TabBarView实现头条顶部滑动导航-上(27分12秒)
第二十一讲 Flutter 底部Tab页面中使用 TabBar TabBarView 自定义KeepAliveWrapper 实现头条顶部滑动导航-下
第二十二讲 Flutter中的路由 普通路由、普通路由传值(上)(22分46秒)
第二十三讲 Flutter中的路由 命名路由 命名路由传参(中)(39分53秒)
第二十四讲 Flutter路由跳转 路由替换 返回到根路由 通过CupertinoPageRoute配置统一风格的路由跳转
第二十五讲 Flutter Dialog AlertDialog 、SimpleDialog、showModalBottomSheet、showToast(33分32秒)
第二十六讲 Flutter 自定义Dialog(27分2秒)
第二十七讲 Flutter PageView仿抖音滑动切换页面 PageView实现轮播图(45分35秒)
第二十八讲 Flutter PageView实现动态轮播图 PageController 以及 AutomaticKeepAliveClientMixin(33分42秒)
第二十九讲 Flutter Key以及通过Flutter Key获取子Widget的状态和方法(42分24秒)
第三十讲Flutter AnimatedList 实现动态列表(24分10秒)
第三十一讲 Flutter动画 Flutter隐式动画详解(41分40秒)
第三十二讲 Flutter动画 Flutter显式动画详解(36分4秒)
第三十三讲 Flutter动画 Animated动画以及交错式动画(31分2秒)
第三十四讲 Flutter动画 自定义显示动画 自动以隐式动画(35分13秒)
第三十五讲 Flutter动画 Hero动画以及Hero动画结合photo_view实现类似朋友圈的图片预览(40分1秒)
第三十六讲 Flutter表单相关组件TextField详解(30分44秒)
第三十七讲 Flutter表单 CheckBox、Radio、Switch、 CheckboxListTile、RadioListTile(31分58秒)
第三十八讲 Flutter异步 Flutter进度条 Flutter并行 Flutter异步编程 Future Async Await(33分44秒)
第三十九讲 Flutter异步 FutureBuilder Stream StreamBuilder(54分57秒)
第四十讲 Flutter异步 StreamController StreamBuilder AnimatedBuilder实现一个打字游戏项目(59分4秒)
第四十一讲 Flutter 日期 时间 国际化 以及使用showDatePicker弹出日期showTimePicker弹出时间(34分34秒)
第四十二讲 Flutter 请求远程Restfull Api、 Dio Get Post Put Delete详解、 真实接口渲染列表数据(42分23秒)
第四十三讲 Flutter请求真实新闻接口实现下拉刷新 上拉无限分页加载更多(38分25秒)
第四十四讲 【Flutter Plugins】Flutter实现简单的新闻系统、渲染新闻详情数据以及用flutter_html解析html
第四十五讲 【Flutter Plugins】 WebView插件flutter_inappwebview加载新闻详情-Android Ios配置(26分2秒)
第四十六讲 【Flutter Plugins】device_info获取设备信息、 connectivity监听网络、url_launcher打开外部软件、拨打电话、调用导航
第四十七讲 【Flutter Plugins】video_player 和 chewie实现视频播放、自定义播放速度(24分44秒)
第四十八讲 【Flutter Plugins】ImagePicker拍照、相册选择照片显示图片、录制视频、相册选择视频播放视频
第五十讲 【Flutter Plugins】Flutter 本地存储shared_preferences实现数据持久化、封装本地存储(30分53秒)
第五十一讲【Flutter Plugins】 Flutter调用原生硬件Api实现Android Ios扫码 扫描条形码 扫描二维码(22分)
第五十二讲【Flutter Plugins】检测应用版本号、服务器下载文件以及实现App自动升级、安装 (26分22秒)
第五十三讲【Flutter Android 打包】Flutter Android 正式打包、以及应用升级后重新打包(12分4秒)
第五十四讲【 支付宝支付】 android 、ios支付宝支付准备工作 创建应用、生成签名、提交审核应用(1)(8分27秒)
第五十五讲【 支付宝支付】支付宝支付流程以及Flutter在android Ios中实现支付宝支付(23分18秒)
第五十六讲【微信支付】微信支付 注册开放平台、申请开发者、创建应用、 申请微信支付 、生成商户平台账户
第五十七讲【微信支付】 微信支付android获取应用包名称、修改应用包名称、获取Android应用签名、设置ios包名
第五十八讲【微信支付】微信app支付流程 、Flutter在Android中实现微信支付,在Android中配置signingConfigs
第五十九讲【微信支付】Flutter在Ios中实现微信支付以及配置universalLink(28分45秒)
第六十讲【微信登录分享】 Flutter微信登录 和微信分享(19分34秒)
Flutter +Getx小米商城项目实战(已完结55讲)
第一讲【Getx】状态管理介绍、Getx介绍 、Getx Dialog 主题管理(24分19秒)
第二讲【Getx】Flutter Getx 路由管理 路由跳转 路由动画 中间件(29分56秒)
第三讲【Getx】Flutter Getx状态管理 响应式状态管理(27分46秒)
第四讲【Getx】Flutter Getx状态管理 依赖管理 GetxController GetX Binding(28分44秒)
第五讲【Getx】 Getx GetView GetxController GetX Binding、GetxController生命周期函数(21分48秒)
第六讲【Getx】 Flutter结合Getx实现多语言配置、GetX GetUtils工具类(17分39秒)
第七讲【Getx】 get_cli 脚手架 Flutter中使用 get_cli快速集成Getx(28分38秒)
第八讲 Flutter+Getx仿小米商城APP项目介绍以及借助Getx搭建项目架构(34分57秒)
第九讲 Flutter仿小米APP不同终端屏幕适配方案、以及自定义适配类(22分10秒)
第十讲 Flutter+Getx仿小米APP 透明状态栏、透明顶部导航、首页导航布局以及实现切换导航动画效果(46分)
第十一讲 Flutter+Getx小米APP中集成Swiper插件以及Getx中请求Api接口获取动态轮播图数据(27分1秒)
第十二讲 JSON的序列化反序列化、创建模型类转换Json数据、自定义模型类解析Api接口获取的轮播图数据(26分8秒)
第十三讲 自定义Swiper pagination 请求Api接口使用Swiper结合GridView.builder实现首页轮播分类数据渲染(41分54秒)
第十四讲 Flutter+Getx小米商城APP首页热销臻选布局(34分23秒)
第十五讲 Flutter+Getx小米商城APP首页热销臻选 轮播图数据渲染 推荐商品数据渲染(22分42秒)
第十六讲 Flutter+Getx 瀑布流布局详解、小米商城APP首页请求远程Api接口实现商品瀑布流(33分44秒)
第十七讲 Flutter+Getx仿小米App分类页面的布局(27分48秒)
第十八讲 Flutter+Getx仿小米App分类页面的数据渲染(16分55秒)
第十九讲 封装Dio库 配置Dio实例 封装加载图片Uri的方法(23分58秒)
第二十讲 Flutter+Getx仿小米App商品列表页面的布局(30分21秒)
第二十一讲 Flutter仿小米App商品列表页面请求数据、封装Loading Widget、上拉分页加载更多(28分54秒)
第二十二讲 Flutter仿小米App商品列表数据筛选以及上拉分页加载更多(39分54秒)
第二十三讲 Flutter+Getx仿小米商城App 搜索页面布局(36分40秒)
第二十四讲 Flutter仿小米商城项目 监听键盘回车 跳转到搜索页面实现搜索筛选功能(22分1秒)
第二十五讲 Flutter仿小米商城项目 保存历史搜索记录 删除历史记录 清空历史记录 长按删除(39分27秒)
第二十六讲 Flutter 商品详情页面布局、自定义顶部按钮、监听滚动条事件改变导航实现浮动透明导航动画(38分)
第二十七讲 Flutter 商品详情页面布局、顶部tab切换以及使用SingleChildScrollView实现锚点效果(25分1秒)
第二十八讲 Flutter 中使用showMenu弹出下拉菜单、使用定位实现底部浮动导航布局(21分36秒)
第二十九讲 Flutter+Getx 商品详情页面抽离 商品布局 弹出筛选属性(39分23秒)
第三十讲讲 Flutter+Getx仿小米商城项目 商品详情页面数据渲染(31分22秒)
第三十一讲 Flutter+Getx仿小米商城项目 商品详情页面属性筛选详解(27分51秒)
第三十二讲 Flutter仿小米商城项目 获取状态栏高度 GlobalKey RenderBox获取位置 详情Html数据渲染 (7)
第三十三讲 Flutter仿小米商城项目 获取状态栏高度 GlobalKey RenderBox获取位置 Tab切换 渲染详情数据 (8)
第三十四讲 Flutter+Getx仿小米商城项目 购物车页面的布局(40分12秒)
第三十五讲 Flutter仿京东商城项目 购物车之 实现数量加减 以及获取加入购物车的数据(38分13秒)
第三十六讲 Flutter+Getx仿小米商城项目 定义service加入购物车、显示购物车数据(35分21秒)
第三十七讲 Flutter+Getx仿小米商城项目 更新购物车数据 以及实现购物车数量的加减 详情跳转到购物车(36分4秒)
第三十八讲 Flutter+Getx仿小米商城项目 购物车之 选择购物车数据 全选 反选(19分37秒)
第三十九讲 Flutter+Getx仿小米商城项目 用户中心页面布局(46分50秒)
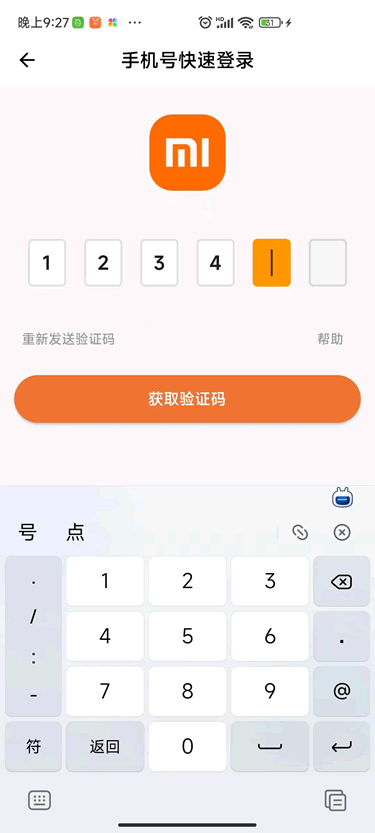
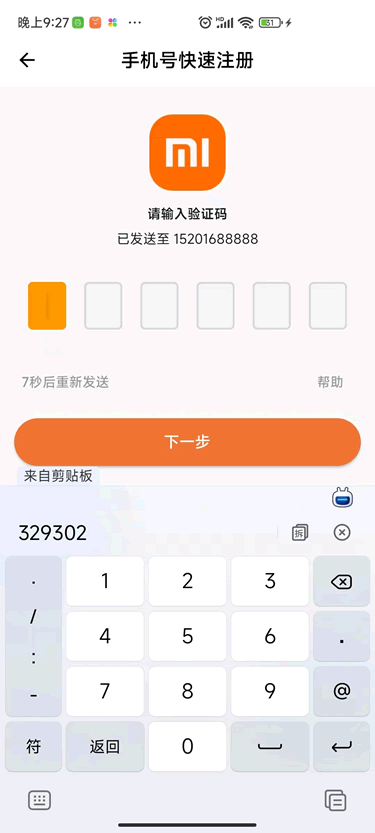
第四十讲 Flutter仿小米商城项目 登录注册页面布局(42分39秒)
第四十一讲 登录注册页面布局 六格验证码制作 FocusScope切换焦点 隐藏键盘(2)(38分33秒)
第四十二讲 用户注册 注册流程 POST发送验证码 倒计时功能 验证验证码(42分25秒)
第四十三讲 用户注册 完成注册、保存用户信息、跳转到根、显示用户信息(49分)
第四十四讲 验证码登录 密码登录 更新登录状态 模型类解析用户信息(41分52秒)
第四十五讲 Flutter+Getx仿小米商城项目结算页面布局(29分3秒)
第四十六讲 用户登录成功返回到指定页面 异步更新用户中心状态(24分6秒)
第四十七讲 Flutter+Getx仿小米商城 立即购买 结算页面数据渲染 编辑删除购物车数据(27分4秒)
第四十八讲 Flutter+Getx小米商城 收货地址列表、增加修改收货地址布局、弹出省市区选择器(37分6秒)
第四十九讲 Flutter+Getx仿小米商城 签名验证原理、签名验证算法(30分4秒)
第五十讲 Flutter+Getx仿小米商城项目签名验证 增加 显示 修改收货地址(43秒)
第五十一讲 Flutter+Getx仿小米商城项目 修改默认收货地址 显示默认收货地址(15分45秒)
第五十二讲 Flutter+Getx仿小米商城项目 修改收货地址 删除收货地址(25分48秒)
第五十三讲 Flutter仿小米商城项目 计算总价 提交订单、去支付页面制作(37分9秒)
第五十四讲 去支付页面制作 订单列表 订单详情页面制作(34分48秒)
第五十五讲 Flutter仿小米商城项目 订单列表页 订单详情数据渲染(32分29秒)
Flutter 打包android App、 真机调试、升级打包、修改应用名称、修改应用图标、修改启动画面(4讲)
一、Flutter Windows Android环境搭建 模拟器运行(32分44秒)
二、Flutter Android 真机器调试 、虚拟机调试以及在Vscode中开发Flutter应用(17分39秒)
三、Flutter Android 正式打包、以及应用升级后重新打包(12分4秒)
四、Flutter Android 修改应用名称、应用图片、应用启动画面(7分49秒)
Flutter 打包Ios App 、创建证书、真机调试、配置权限、正式打包、上传应用市场(5讲)
一、 Mac电脑搭建Flutter Ios环境以及让Flutter运行在ios设备上(31分25秒)
二、成为开发者、Xcode 自动管理证书文件、配置uuid、把Flutter运行在真实Ios设备上(9分44秒)
三、Xcode 自动管理证书文件、配置uuid、真机调试 、Xcode创建Flutter Ios测试包(6分59秒)
四、 Xcode 自动管理证书文件 真机调试、创建测试包、创建正式包、发布到appstore(16分18秒)
五、 Xcode打包上传App之前的准备工作在info.plist添加Flutter调用原生Api的权限 -拍照 定位 获取设备信息(14分16秒)
Flutter 高级拓展教程一、【极光推送】Flutter 在Android中实现消息推送、设置别名 指定设备推送(30分52秒)
二、【极光推送】Flutter在Ios中实现消息推送、附加字段、设置别名 指定设备推送(31分41秒)
三、【国际化+Sdk升级】Flutter中长按表单 复制黏贴改为中文、以及升级Flutter Sdk(7分6秒)
1、 Flutter中的国际化
2、 升级Flutter SDK
四、【 Flutter+socket.Io】 Flutter中使用socket.io实现即时通讯(18分4秒)
1、 Nodejs socket.io服务器端配置
2、 Flutter中使用socket.io和服务器实现通讯
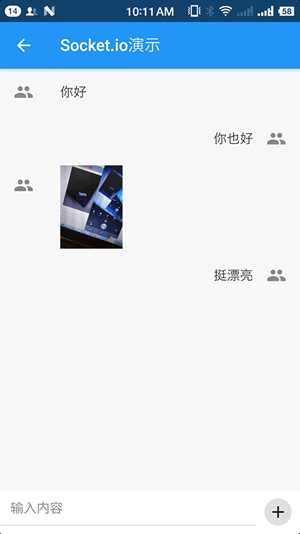
五、【 Flutter+socket.Io】Flutter中实现类似汽车之家聊天室、可发送图片(46分)
1、 聊天室介绍
2、 Nodejs socket.io服务器端配置
3、 Flutter中使用socket.io和服务器实现通讯
4、 Flutter 中改变ListView 的位置
5、 Flutter 中隐藏键盘
六、【送Nodejs+socket.Io服务端教程】Nodejs+Express 结合 socket.io的使用(16分26秒)
七、【送Nodejs+socket.Io服务端教程】Socket.io跨域解决方案、Express+Socket.io多房间聊天室(29分12秒)
八、【送Nodejs+socket.Io服务端教程】Socket.io中的命名空间 以及 egg.js中使用socket.io(选看)
九、【Flutter直播必看基础】在线直播系统介绍、直播流程介绍、直播协议介绍
十 、【Flutter直播必看基础】推流、拉流、借助腾讯云直播实现在线直播(15分5秒)
十一、【Flutter直播必看基础】推流、拉流、通过Nodejs搭建自己的流媒体服务器实现直播-单核 多核(16分16秒)
十二、【Flutter直播】 在Flutter中实现拉流直播(10分22秒)
十三、【Flutter生物识别】 Flutter App中 生物识别认证 指纹认证 人脸认证 (android ios)(22分56秒)
1、 关于Flutter中的生物识别
2、 Flutter Android中使用指纹识别认证
3、 Flutter Android中使用生物识别认证的一些配置
4、 Flutter Ios中使用生物识别认证的一些配置
十四、【Flutter文字识别】Flutter结合Baidu Ai实现 拍照识别文字(30分32秒)
一、 拍照识别文字的实现流程
二、 后端项目接入百度 Ai 以及通用文字识别前的准备工作
三、 Nodejs 项目接入百度 Ai 实现通用文字识别
四、 Flutter 把拍照图片发送到我们自己的服务器实现文字识别
十五、【一键登录】Flutter Android Ios中借助极光认证实现一键注册登录(1)(35分20秒)
一、 先了解一下一键登录.
二、 关于极光认证
三、 项目中极光认证之前的准备工作
四、 Flutter Android 中集成极光认证
五、 Flutter Ios 中集成极光认证
六、 根据 loginToken 获取手机号码
十六、【一键登录】Flutter Android Ios中借助极光认证实现一键注册登录 获取手机号码(2)(22分30秒)
一、 获取loginToken
二、 根据 loginToken 获取手机号码
十七、【一键登录】Flutter Android Ios中创建Login.dart 集成一键登录以及自定义一键登录的界面(34分31秒)
一、 自定义界面集成一键登录
二、 自定义一键登录的页面
十八、【一键登录】Flutter Ios中集成一键登录
一、 ios中集成一键登录
二、 自定义一键登录的页面 修改协议 修改背景图片
十九、【Flutter蓝牙】物联网无线传输方案、Flutter蓝牙数据通信之前的准备工作(12分13秒)
一、 物联网传输方案
二、 Flutter 蓝牙数据通信之前的准备工作
二十、【Flutter蓝牙】Flutter Android中集成蓝牙实现Flutter App和蓝牙模块相互通信 配置插件 扫描蓝牙 连接蓝牙(上) (43分23秒)
一、 配置蓝牙
二、 Flutter Andrid中集成蓝牙
三、扫描蓝牙
四、 连接蓝牙
二十一、【Flutter蓝牙】Flutter Android中集成蓝牙实现Flutter App和蓝牙模块相互通信 发现服务 读取信息 写入信息(下)
一、 连接蓝牙
二、 发现服务
三、获取服务特征值
四、读取写入蓝牙
二十二、【Flutter蓝牙】Flutter Ios中集成蓝牙实现Flutter App和蓝牙模块相互通信 发现服务 读取信息 写入信息(16分23秒)
二十三、【Flutter物联网+Wifi模块】物联网无线传输方案、Flutter Wifi模块 SP STA模式 、MQTT和TCP(16分25秒)
二十四、【Flutter物联网+Wifi模块】AP模式下面的数据穿透演示以及SPA模式下使用厂商提供的TcpServer和手机助手实现数据穿透演示(26分34秒)
一、 Wifi模块介绍
二、 AP模式下手机和Wifi模块的数据穿透演示
三、 AP模式下电脑通过TCP协议和Wifi模块的数据穿透演示
四、 AP模式下通过手机或者电脑配置wifi模块
五、 SPA模式下使用厂商提供的TcpServer和手机助手实现数据穿透演示
二十五、【Flutter物联网+Wifi模块】AP模式Flutter和wifi模块实现穿透(17分53秒)
一、 Flutter中集成Tcp
二、 AP模式下Flutter和Wifi模块的数据穿透演示
二十六、【Flutter物联网+Wifi模块】SPA模式创建TcpSever实现Flutter和Wifi模块无线穿透(35分26秒)
一、 通信原理分析
二、 Tcp server搭建
三、 1对多的通信
四、 Flutter和Wifi模块无线穿透
二十七、【Flutter物联网+Wifi模块】Mqtt服务器搭建 Mqtt订阅发布 Wifi模块连上Mqtt服务器实现Mqtt客户端可Wifi模块通信(39分18秒)
二十八、【Flutter物联网+Wifi模块】Flutter中集成Mqtt实现Flutter和Wifi模块点对点通信(23分5秒)
二十九、【新增】flutter中使用Realm本地数据库(26分33秒)
三十、【新增】flutter中使用Realm本地数据库 配置主键 模型类关联(11分10秒)
三十一、 【新增】Flutter状态管理库provider的使用(22分48秒)
三十二 、【新增】 flutter中使用go_router路由配置 路由传值(22分40秒)
三十三 、【新增】 flutter中使用go_router实现嵌套路由-主要用在桌面软件开发 或者平板软件开发中(21分15秒)
三十四 、【地图】flutter Ios中集成百度地图实现定位(33分56秒)
三十五 、【地图】flutter Android中集成百度地图实现定位(30分42秒)
三十六 、【地图】flutter 项目中加载百度地图 绘制点标记(24分7秒)
三十七 、【地图】flutter 百度地图 添加标记 删除标记 添加文字 删除文字(17分56秒)
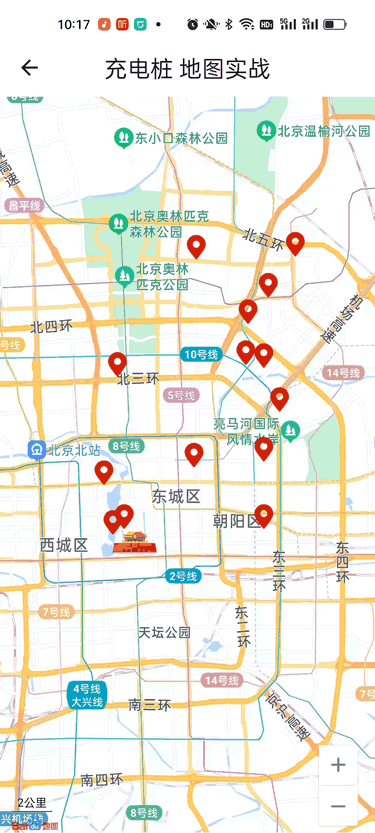
三十八、【地图】充电桩项目地图实战 地图缩放改变标记点实战(40分58秒)
三十九、【混合开发】Flutter通过Channel调用Android原生 混合开发MethodChannel BasicMessageChannel
一、 介绍
二、 Flutter 通过MethodChannel调用Android原生
三、 Flutter 通过BasicMessageChannel 调用Android原生
四十、【混合开发】 Flutter通过Channel调用Android原生 混合开发EventChannel(10分14秒)
一、 Flutter 通过EventChannel调用Android原生
二、 Flutter EventChannel 监听演示
四十一、【混合开发】Flutter通过Channel调用IOS原生MethodChannel BasicMessageChannel EventChannel
一、 Flutter 通过MethodChannel调用IOS原生
二、 Flutter 通过BasicMessageChannel 调用IOS原生
二、 Flutter 通过EventChannel 调用IOS原生
Flutter+Getx仿小米商城项目实战视频教程 目录截图:
第一部分:Flutter+Flutter Native目录截图
第二部分:Flutter+Getx仿小米商城实战目录截图
第三部分:Flutter Android Ios正式打包目录截图

第四部分:Flutter 后期更新拓展目录截图
.png)
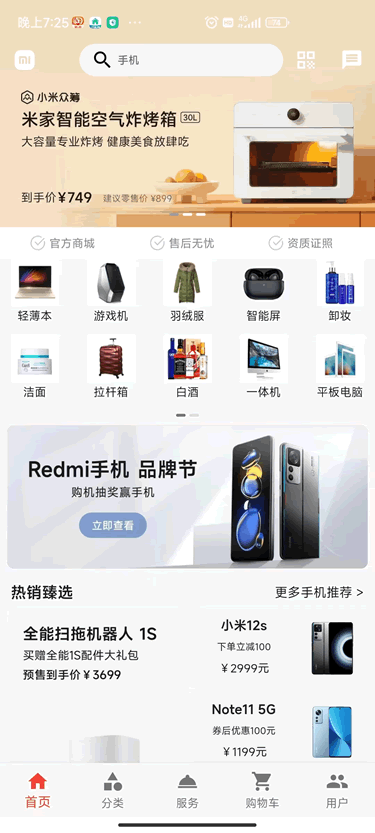
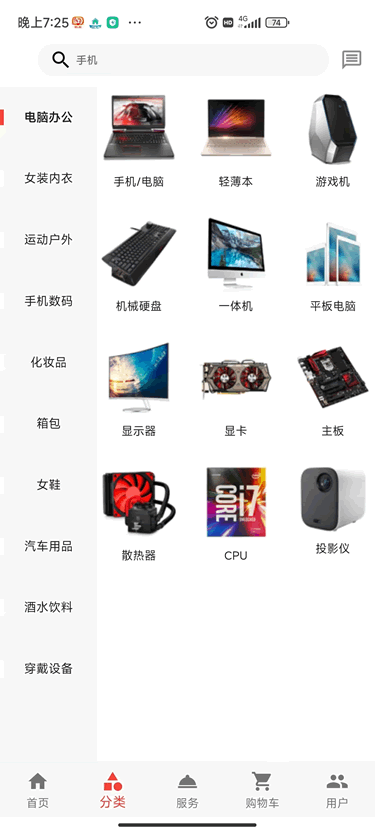
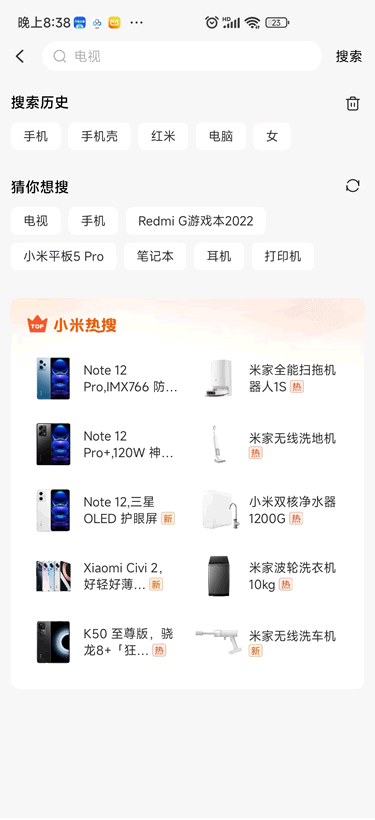
Flutter仿小米商城项目-部分页面截图展示:
Flutter+Getx仿小米商城App运行效果视频演示地址:https://www.bilibili.com/video/BV1ki4y1z7f3/











.png)
高清视频教程截图展示:
购买过此商品的人还购买过