HarmonyOS NEXT 系列教程【试听】:www.bilibili.com/video/BV1fw2ZYSEk2
购买此教程: 送ArkUI-X跨平台开发移动APP开发教程:https://www.itying.com/goods-1202.html
购买此教程: 送HarmonyOS4升级到Harmonyos Next教程:https://www.itying.com/goods-1203.html
购买此教程:送HarmonyOS Next 正式版 纯血鸿蒙教程:https://www.itying.com/goods-1204.html
上千人参与教程内容反馈编写,基于HarmonyOS4和HarmonyOS5(HarmonyOS Next)、ArkUI-X录制,课程紧贴企业需求,课程总计120讲左右。
教程介绍:
本教程包括:HarmonyOS ArkTs、ArkUI、ArkTs Api、ArkTs Native、HarmonyOS NEXT、OpenHarmony ArkUI-X跨平台的基本用法以及项目实战,还包含了HarmonyOS 仿小米App实战,最下面有项目截图。
学前须知:
1.教程类型:本视频为赞助类型视频教程,赞助后可以看此套HarmonyOS系列全部教程(包括后续更新教程)。2.必备基础:学习HarmonyOS之前需要有其他语言编程基础。3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。4.学习环境:本视频支持win xp和win7 win8 win10 win11 以及苹果mac电脑,不支持虚拟机系统。5.学习时长: 每讲20-35分钟左右。6.赠送教程:ArkUI-X跨平台开发入门实战系列教程。7.涉及项目:仿小米商城项目(往下拉有项目页面截图展示...)。
8.配套资源:视频+课件+源码+赞助群。9.关于售后:本教程主要包含的内容是 视频+课件 +源码 ,关于教程中问题万一解决不了可以联系我们获取技术支持。教程外问题不提供技术支持,不看教程者不提供技术支持。教程全部更新完毕后,购买教程2年后还没有学完教程者可以继续在以前的电脑学习本教程,但是2年后会终止任何形式的售后。
HarmonyOS+Arkui-X+HarmonyOS系列教程(98讲):
01、HarmonyOS介绍 开发环境搭建 DevEco详解 目录介绍介绍 代码分析(29分05秒)
02、HarmonyOS模拟器调试、真机调试(18分24秒)
03、ArkTS基本语法 页面布局 数据类型 条件判断 数组ForEach循环遍历 List ListItem组件详解(46分54秒)
04、ArkTS通用属性 布局组件Row、Column以及自定义组件(33分43秒)
05、Row、Column组件结合layoutWeight实现弹性布局(23分50秒)
06、Stack层叠组件 Stack实现浮动按钮、浮动导航以及详解自定义组件的几种方法(36分49秒)
07、ArkTS组件模块化 Flex组件 Flex弹性布局 自适应布局详解(40分43秒)
08、ArkTs接口以及Flex+Button实现搜索页面动态布局、Flex帮助版本动态布局(31分22秒)
09、RelativeContainer相对布局详解以及List结合浮动弹出按钮导航布局(47分59秒)
10、List列表组件的使用以及List实现微信用户中心列表页面布局(33分27秒)
11、List组件实现国家电网文章列表布局以及自定义模型类的使用(18分7秒)
12、List水平商品列表、 List scroller、 ListItem结合swipeAction实现响应列表项侧滑(34分39秒)
13、List结合ListItemGroup实现汽车之家选车页面布局(26分6秒)
14、Grid GridItem网格布局组件详解(30分23秒)
15、Tabs TabContent 实现底部导航 顶部导航 侧部导航 自定义导航(36分41秒)
16、Tabs TabContent 模块化以及顶部滑动导航(21分32秒)
17、HarmonyOS路由详解 生命周期讲解(45分58秒)
18、ArkTs图片组件和Swiper组件详解(31分49秒)
19、ArkTs表单组件、日期组件、Scroll组件(42分33秒)
20、ArkTs表单实现简易用户信息采集系统(34分4秒)
21、PromptAction (弹窗)以及QRCode、PatternLock、Search、Toggle、Rating组件(40分49秒)
22、页面级状态管理 @State、@Prop、@Link、@Provide、@Consume @Watch详解(48分36秒)
23、状态管理 应用级状态管理AppStorage PersistentStorage(27分3秒)
24、动画 显示动画 属性动画 侧边栏动画详解(36分57秒)
25、动画实现ActionSheet、动画结合Translate Rotate Scale以及组件内转场动画(42分18秒)
26、弹簧曲线动画 路径动画 购物车类似小球飞入动画(44分27秒)
27、页面间的动画、放大缩小视图、朋友圈预览图片效果(38分33秒)
28、页面转场动画 自定义页面跳转的动画(12分37秒)
29、Http Get Post Put Delete数据请求,请求Api接口渲染新闻列表数据以及Postman测试接口(34分31秒)
30、封装HttpUtil、Get Post Put Delete封装、泛型 模型类详解、 定义公共配置文件(38分34秒)
31、HarmonyOS ArkUI-X中借助PullToRefresh实现真实新闻列表下拉刷新、上拉分页(47分53秒)
32、通用事件 事件对象 点击事件、触摸事件、挂载卸载事件、 滑动弹出侧边栏(23分47秒)
33、通用事件 拖拽事件 拖拽列表元素交换位置 @Observed @ObjectLink状态管理详解(40分1秒)
34、手势事件 TapGesture LongPressGesture PanGesture PinchGesture RotationGesture SwipeGesture(34分48秒)
35、组合手势 相册图片双击放大 单击缩小 手指捏合 拖动预览案例(27分58秒)
36、【ArkTS Native Api 】HarmonyOS不同终端屏幕适配方案 获取屏幕尺寸 配置沉浸式状态栏(32分11秒)
37、【ArkTS Native Api 】RichText解析html、Web组件加载Webview(18分14秒).
38、【ArkTS Native Api 】获取屏幕设备尺寸、电量信息、globalThis、获取mainWindow对象、横竖屏切换(21分)
39、【ArkTS Native Api 】API权限授权方式介绍、获取手机加速度、实现摇一摇功能(23分9秒)
40、【ArkTS Native Api 】动态申请权限以及实现定位详解(26分6秒)
41、【ArkTS Native Api 】文件管理 检测文件 打开文件 写入文件 复制文件 删除文件等(33分)
42、 【ArkTS Native Api 】相册选择 相机拍照 录制视频(26分33秒)
43、【ArkTS Native Api 】相册选择 相机拍照 上传文件(22分13秒)
44、【ArkTS Native Api】图片处理 pixelMap 图片截切 缩放 旋转 压缩pixelMap和图片相互转换,上传图片之前处理图片(43分)
45、【ArkTS Native Api】拨打电话 打开外部软件 打开高德调用汽车导航 、调用骑行导航、 路径规划等(17分11秒)
46、【ArkTS Native Api】配置本地版本号 获取本地版本号 获取远程版本号 跳转到应用市场更新应用(19分34秒)
47、【ArkTS Native Api】多线程-分别使用TaskPool和Worker实现多线程(32分51秒)
48、【ArkTS Native Api】国际化 资源访问 资源管理(23分2秒)
49、【实战】HarmonyOS仿小米商城APP项目介绍、架构搭建、透明状态栏、透明顶部导航、不同终端屏幕适配方案、首页导航、轮播图、推荐分类布局(35分15秒)
50、【实战】HarmonyOS仿小米商城项目中定义模型类 请求接口渲染轮播图、渲染首页推荐分类数据(30分)
51、【实战】 首页品牌节 和 热销臻选版本布局(35分32秒)
52、【实战】 仿小米商城项目 透明导航、监听滚动条事件、滚动页面实现导航切换和导航动画、 渲染热销臻选数据(31分28秒)
53、【实战】WaterFlow+LazyForEach瀑布流布局以及自己封装封装方法实现瀑布流详解、请求远程Api实现商品瀑布流(46分29秒)
54、【实战】 HarmonyOS仿小米商城项目 分类页面布局(16分5秒)
55、【实战】 HarmonyOS仿小米商城项目 分类页面数据渲染(14分20秒)
56、【实战】 HarmonyOS仿小米商城项目 商品列表页面布局(23分9秒)
57、【实战】 HarmonyOS仿小米商城项目 商品列表页面数据渲染 以及上拉分页加载更多(26分49秒)
58、【实战】 HarmonyOS 仿小米App商品列表数据筛选以及上拉分页加载更多 @Observed @ObjectLink响应式数组(43分45秒)
59、【实战】HarmonyOS 仿小米App商品搜索页面布局(30分57秒)
60、【实战】 HarmonyOS 监听键盘回车 弹出软键盘 替换路由 跳转到搜索页面实现搜索筛选功能(25分29秒)
61、【实战】HarmonyOS 仿小米App 借助ohos.data.preferences封装本地永久存储的类和方法(20分11秒)
62、【实战】 HarmonyOS 仿小米商城项目 保存历史搜索记录 删除历史记录 清空历史记录 长按删除 隐藏键盘(40分53秒)
63、【实战】 HarmonyOS 仿小米商城项目 商品详情页面布局 顶部导航 底部导航布局(28分16秒)
64、【实战】监听滚动条事件 实现浮动导航动画 getInspectorByKey获取组件尺寸 点击顶部tab切换跳转到页面指定锚点(32分39秒)
65、【实战】监听滚动条事件选中导航tab切换、商品布局、弹出ActionSheet筛选属性(47分28秒)
66、【实战】请求接口获取详情数据、自定义方法解析Html Img标签、商品详情Tab切换显示商品规格(41分22秒)
67、【实战】请求接口获取详情数据、商品详情Tab切换吸顶效果、渲染属性筛选数据(50分58秒)
68、【实战】HarmonyOS 仿小米商城项目 商品详情Tab切换吸顶效果优化 以及 购物车页面的布局(33分19秒)
69、【实战】HarmonyOS 仿小米商城项目 商品详情实现商品数量加减 、获取加入购物车的数据 断点调试(26分6秒)
70、【实战】HarmonyOS 仿小米商城项目 封装方法实现加入购物车的功能 显示购物车数据 购物车页面实时更新(30分14秒)
71、【实战】 定义子组件动态更新购物车数量 保存购物车数量 判断购物车是否有数据显示不同界面(35分36秒)
72、【实战】购物车全选 反选 选中购物车商品改变全选状态 计算总价(24分47秒)
73、【实战】删除购物车数据 应用级状态管理 @StorageLink PersistentStorage更新底部购物车数量(34分19秒)
74、【实战】用户中心页面布局(30分42秒)
75、【实战】HarmonyOS 仿小米商城项目 自定义组件之插槽 登录注册页面布局(29分36秒)
76、【实战】 HarmonyOS 仿小米商城项目 六格验证码制作(30分38秒)
77、【实战】用户注册 POST发送验证码 倒计时功能 验证验证码 剪贴板(41分23秒)
78、【实战】用户注册完毕返回到用户中心同步登录状态-本地存储 状态管理(22分25秒)
79、【实战】验证码登录 密码登录 退出登录 更新登录状态(29分36秒)
80、【实战】 HarmonyOS 仿小米商城项目结算页面布局 渐变按钮(30分49秒)
81、【实战】 判断用户是否登录 结算页面数据渲染(22分53秒)
82、【实战】增加收货地址页面使用TextPicker自己封装省市区三联动Widget
83、【实战】HarmonyOS仿小米商城 签名验证原理、签名验证算法
84、 【实战】HarmonyOS 仿小米商城项目签名验证 增加 显示 修改收货地址(31分7秒)
85、 【实战】HarmonyOS 仿小米商城项目 增加收货地址返回后更新列表数据 显示默认收货地址 切换收货地址
86、 【实战】HarmonyOS 仿小米商城项目 修改 删除收货地址(16分53秒)
87、 【实战】HarmonyOS仿小米商城项目 提交订单、去支付页面制作(18分55秒)
更新中...
赠送HarmonyOS NEXT系列教程目录:
HarmonyOS NEXT和HarmonyOS 4的基本语法都是一样的,HarmonyOS NEXT相比鸿蒙4的写法更严谨一些,尤其是在类型安全这块。如果您已经会使用HarmonyOS了,那么通过下面几讲教程就可以快速上手HarmonyOS NEXT应用的开发了。
01、【HarmonyOS NEXT】Windows电脑搭建HarmonyOS NEXT Developer环境(28分30秒)
02、【HarmonyOS NEXT】macos电脑环境搭建HarmonyOS NEXT Developer环境(20分34秒)
03、【HarmonyOS NEXT】HarmonyOS NEXT中的类型安全 类型检查 字面量定义对象的方法 接口嵌套定义三维数组(27分2秒)
04、【HarmonyOS NEXT】HarmonyOS NEXT中的路由 和 路由传值的几种方法(16分6秒)
05、【HarmonyOS NEXT】HarmonyOS NEXT中父子组件传值 子组件执行父组件的方法(14分24秒)
06、【HarmonyOS NEXT】HarmonyOS NEXT应用级变量状态管理 、Swiper、配置user_grant权限、跳转到权限设置页面的区别
ArkUI-X跨平台开发系列教程目录(5讲):
ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
目前ArkUI-X虽然已经发布了正式版本,但是对Native Api的支持还是不足,如果您的项目里面没有用到Native Api完全可以使用HarmonyOS+ArkUI-X开发平台的App,如果您的项目里面用到了Native Api建议使用Flutter实现跨平台开发。
01、ArkUI-X介绍、HarmonyOS+ArkUI-X跨平台移动App开发演示(7分43秒)
02、ArkUI-X+HarmonyOS Windows电脑环境搭建(38分4秒)
03、ArkUI-X跨平台脚手架ACE Tools安装配置使用(20分34秒)
04、ArkUI-X+HarmonyOS Macos电脑环境搭建(35分48秒)
05、HarmonyOS开发的项目运行在ArkUI-X环境(15分19秒)
.png)
HarmonyOS仿小米商城项目目录截图展示:
.png)
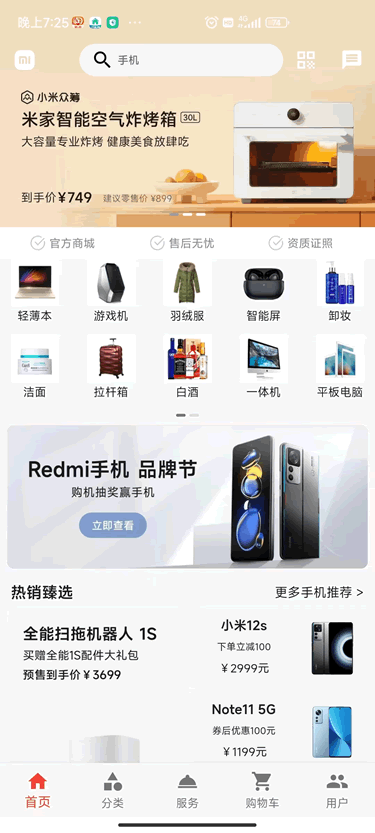
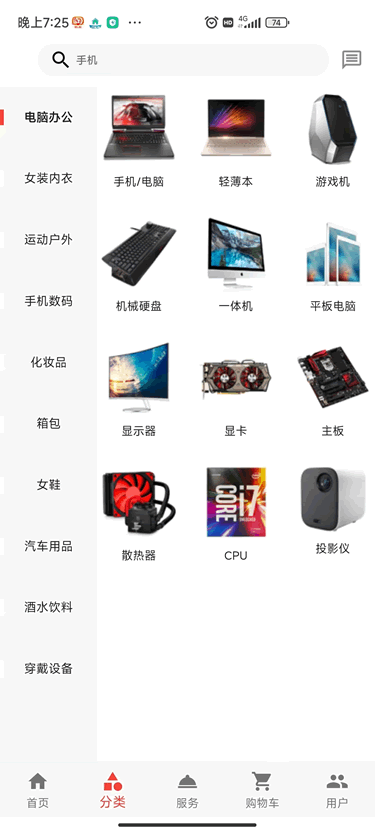
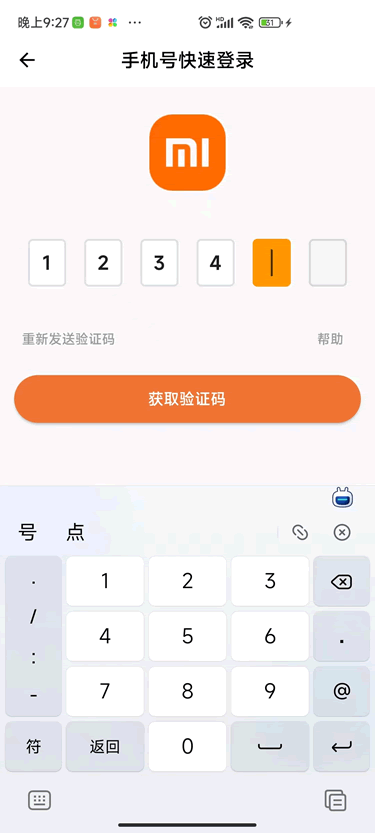
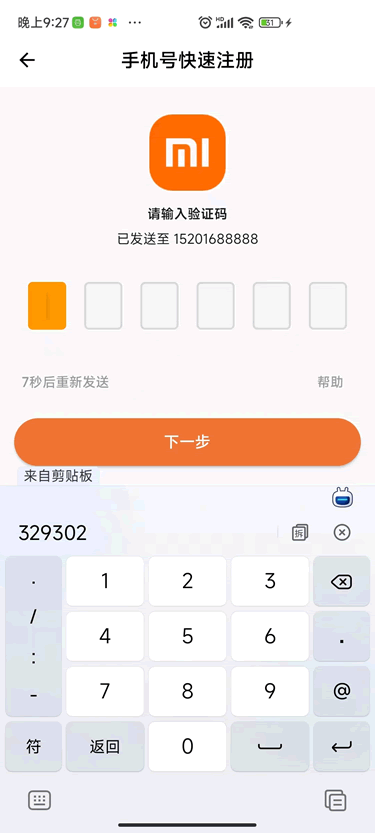
HarmonyOS仿小米商城项目-部分页面截图展示:









.png)